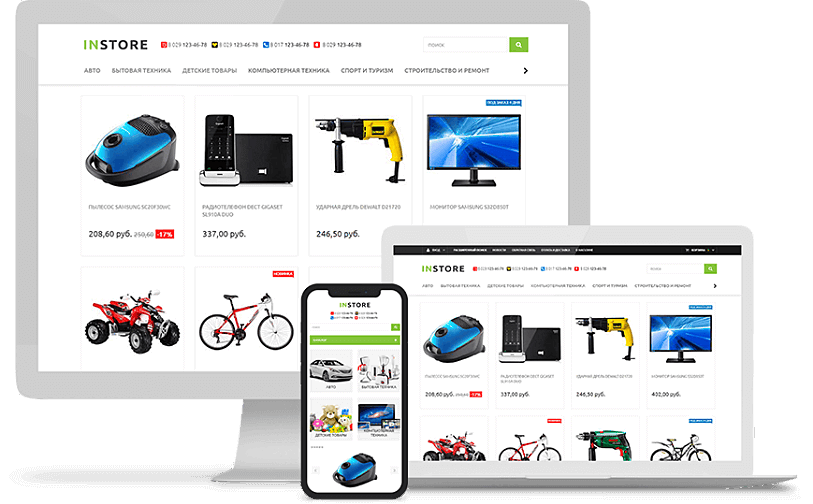
Для осуществления продаж интернет-магазину уже недостаточно привлечь покупателей рекламой, предложив широкий выбор продукции и низкие цены. Если навигация по сайту магазина неудобна, поиск затруднен, дизайн и лишняя информация рассеивает внимание, и в целом, если посетитель не сможет за 30 секунд разобраться, что к чему — он уйдет не совершив покупки.

В данном руководстве мы свели основные требования к самым важным, с точки зрения привлечения, удержания и конверсии посетителей в покупатели, страницам действительно продающего интернет-магазина. Все рекомендации выработаны в результате обобщения практического опыта и наработок по увеличению продаж интернет-магазинов.
Общие рекомендации | Главная страница | Каталог товаров | Карточка товара |
Корзина и Оформление заказа | Thank you page | Страница результатов поиска |
Страница сравнения товаров | Дополнительные блоки
Общие рекомендации ко всем страницам
- Белый или светлый фон.
- Шрифт БЕЗ засечек, цвет шрифта контрастный по отношению к фону.
- Выделение ссылок цветом с подчеркиванием.
- Размер шрифта от 10 пикселей.
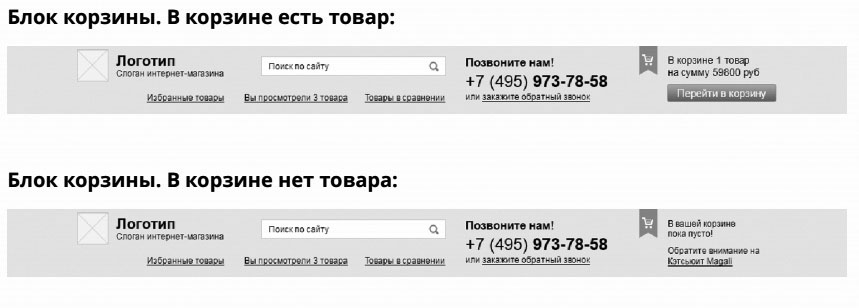
«Шапка» или «Хедер». Верхняя часть сайта
Важный элемент – «приклеенная» к верхней границе браузера «шапка» сайта. Делается для того, чтобы вся необходимая потенциальному клиенту информацию была всегда в поле зрения – контактные данные, корзина, поисковая строка.

Что должно быть:
- Логотип со ссылкой на главную страницу сайта.
- Хорошо заметная поисковая строка.
- Избранные (отложенные) товары.
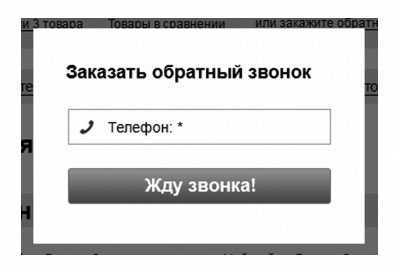
- Номера телефонов и кнопка заказа обратного звонка.
- Блок корзины (пустая корзина или с товарами).
- Меню верхнего уровня каталога товаров.

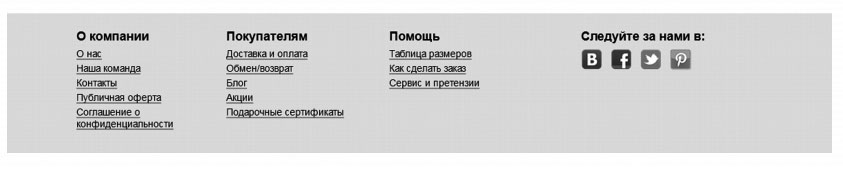
«Футер». Нижняя часть сайта
- блок вступления в группы социальных сете сетей магазина;
- При большом количестве участников в сообществах виджеты ВКонтакте или / и Facebook;
- блоки ссылок на служебные страницы (страницы общего характера о компании, покупателям и помощь при выборе товара – здесь).

Левый «сайдбар». Левая колонка сайта
Фильтр по товарам сайта (на основании параметров товаров, участвующих в фильтрации.
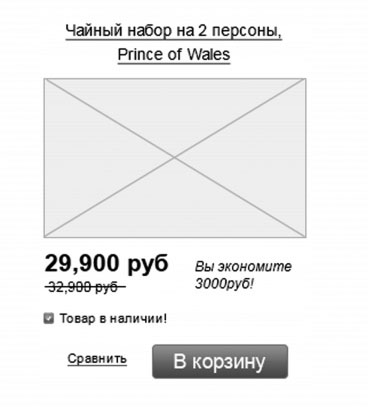
Блок товара. Отображение товара в каталоге

Что должно быть
- Название товара со ссылкой на страницу товара.
- Фото товара со ссылкой на страницу товара.
- Наличие товара (реальный статус наличия товара).
- Цена на товар. Если товар не на акции — цена одна, если есть скидка на товар: старая цена — зачеркнутая и новая цена — яркая, крупная; выгода в рублях.
- Ссылка сравнить. При нажатии на нее товар добавляется в список сравнения. Текст ссылки «сравнить» меняется на «показать».
- Кнопка «В корзину». При нажатии на нее товар добавляется в корзину.
Создайте свой продающий сайт или интернет-магазин на платформе beseller
Рекламируйте и продавайте товары вашего интернет-магазина на Торговом портале Shop.by
Главная (стартовая) страница интернет-магазина
Цель:
Должна убедить посетителя, что в данном магазине стоит задержаться и он может найти решение своей проблемы.
Должна отвечать на вопросы посетителей:
- Туда ли я попал?
- Достойна ли страница доверия?
- Чем занимается эта компания?
- Предлагает ли сайт то, чего я хочу?
- Достаточно ли интересна страница, чтобы провести здесь больше времени?
- Что я могу тут сделать?
- Как связаться с компанией?
Ключевые принципы:
- Добейтесь доверия.
- Соответствуйте ожиданиям.
- Создайте убедительный рекламный текст с выделением уникального торгового предложения.
- Призыв к действию должен быть ясным.
- Кнопки должны быть большими и понятными.
Что должно быть:
- Заголовок h1.
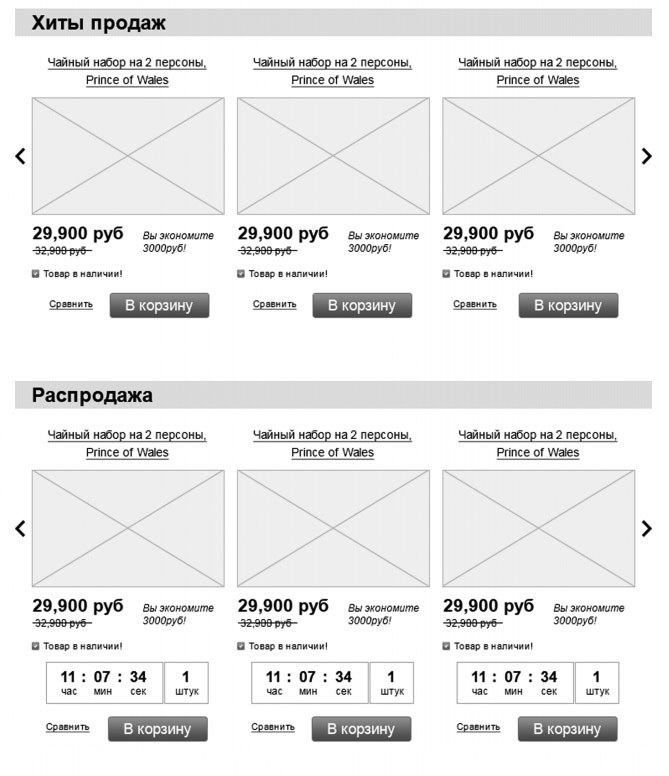
- Блоки товаров «Хит продаж» и «Распродажа».

- Вводный рекламный текст с указанием вашего УТП.

Страницы каталога
Задача:
Помочь посетителю сделать следующий шаг в процессе выбора и покупки товара.
Цели:
- Красиво и привлекательно показывать товары.
- Содержать достаточно информации о каждом товаре, чтобы посетители могли отличить их друг от друга.
- Предоставлять возможность сортировать и выбирать товары по важным для посетителей критериям.
- Четко указывать посетителю на дальнейшие действия.
KPI:
- Процент переходов на страницы товаров.
- Процент добавлений в корзину.
- Процент ухода.
Что можно увидеть на продающей странице каталога товаров?
- Товары связанные между собой по каким-то признакам.
- Общую информацию о каждом товаре.
- Инструменты для сортировки и выбора товаров.
Должна отвечать на вопросы посетителей:
- Соответствует ли этот раздел моим ожиданиям?
- Тот ли раздел я выбрал?
- Как отсортированы эти товары? По цене? По цвету? По какому-то другому критерию?
- Могу ли я поменять их порядок? Как?
- Есть ли в этой категории еще товары? Где они?
- Минуту назад мне на глаза попалось что-то, что мне понравилось. Как к этому вернуться?
- Здесь слишком много товаров. Как сузить выборку?
- Ой, теперь слишком мало. Как вернуться назад?
- Вот то, что я хочу купить. Как сделать это прямо сейчас?
Что должно быть:
- Хлебные крошки.
- Заголовок h1 — название раздела каталога.
- 1 абзац краткого описания раздела.
- Ссылки на подразделы с количеством товара в них.
- Сортировка по цене, популярности.
- Сами товары, сперва с отметкой "Хит продаж", затем "Новинки", затем остальные.
- Под ними заметная ссылка для перехода на следующую по прядку страницу каталога («пагинатор»).

Страница товара
Цели:
- Помочь посетителям подробнее узнать о товаре и предложении.
- Ответить на любые вопросы, которые могут возникнуть у посетителей.
- Подчеркнуть особенности Вашего предложения по сравнению с конкурентами.
- Предложить альтернативные методы совершения покупки — например по телефону.
KPI:
- Добавления в корзину.
- Успешное совершение второстепенной конверсии. Если не купили, то, например, добавили в Избранное.
Страница должна отвечать на вопросы посетителей:
Первые вопросы
- Тот ли это товар, который я ожидал увидеть?
- Как он выглядит?
Вопросы о товаре
- Каковы основные характеристики и преимущества товара?
- Как посмотреть на него поближе?
- Что он делает и как работает?
- Есть ли какие-то другие варианты товара, например, другой цвет и как их найти?
- Можно ли купить этот товар?
- Что говорят о нем люди?
Вопросы о цене
- Сколько он стоит?
- Есть ли на него скидка?
- Если на странице не указана цена, можно ли получить предварительный расчет?
Дополнительные вопросы
- Есть ли к этому товару аксессуары?
- Какие другие товары с ним сочетаются?
- Какие есть варианты доставки/возможности обмена или возврата?
Что дальше?
- Как купить товар или начать процесс покупки?
- Что делать, если я не хочу покупать его прямо сейчас?
- Что делать, если у меня есть еще какие-то вопросы?
Сила отзывов
- Рейтинг покупателей.
- Количество просмотров.
- Отзывы покупателей.
Что должно быть:
- Хлебные крошки.
- Убираем левый «сайдбар».
- Слева крупное фото товара.
- При наведении мышки на основное фото — справа у нас увеличивается фрагмент иллюстрации.
- Под основным фото товара есть дополнительные фотографии со скроллингом влево-вправо.
- Справа от фото заголовок h1 — название товара.
- Наличие товара.
- Стоимость товара.
- Условия доставки: когда смогут доставить и сколько стоит.
- Оплата: как я могу оплатить товар.
- Условия гарантии.
- Сохранить товар в избранное.
- Крупные кнопки «В корзину» и «Купить за 1 клик».

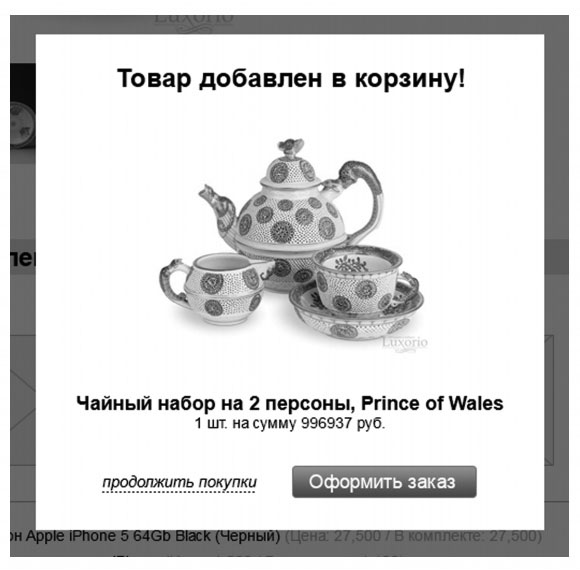
- При нажатии на кнопку «В корзину» появляется всплывающее окно, в котором есть:
- подтверждение добавления в корзину;
- фото товара;
- название товара;
- количество и цена товара;
- ссылка «Продолжить покупки», при клике на которую мы возвращаемся к карточке товара;
- кнопка-ссылка «Оформить заказ», при клике на которую мы переходим в корзину.

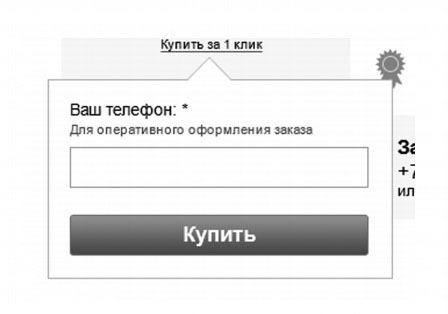
- При нажатии на «Купить за 1 клик» всплывает форма, где есть:
- обязательное поле «Номер телефона»;
- кнопка «Купить», при клике на которую мы оформляем заказ.

- Комплект «Покупайте в комплекте и экономьте». Комплект – комплексное решение проблемы потенциального клиента.

- Описание, характеристики, отзывы.

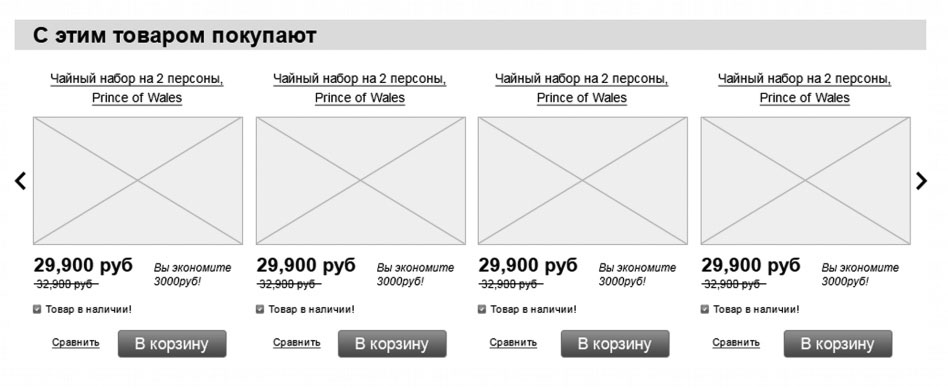
- Блок сопутствующих товаров: С этим товаром покупают.

Корзина
KPI страницы
- Коэффициент конверсии: доля посетителей, переходящих к следующему этапу.
- Показатель отказов: доля посетителей, не перешедших к следующему этапу.
Вопросы посетителей:
Первые вопросы
- С чего мне начать? Как оформить заказ?
- Необходима ли регистрация? Я просто хочу что-то купить?
- Какой у меня пароль? Я не помню, чтобы что-то покупал раньше!
- Я все еще в том же магазине? Почему страница выглядит иначе?
- Сколько времени это займет?
Вопросы о процессе оформления заказа
- Во сколько мне обойдется доставка?
- А что если я захочу вернуть или обменять товар?
- Безопасно ли совершать здесь платеж?
- Почему у меня просят ввести именно эту информацию?
- Я не хочу заполнять форму оформления заказа в Интернете. Нет ли другого способа оплатить товар?
- Мне не удается заполнить форму. Может ли мне кто-то помочь?
Вопросы об оплате
- Какие способы оплаты вы предлагаете?
- Что такое код CVV?
- Что произойдет, когда я нажму на кнопку «Оплатить»?
Вопросы после заполнения
- Пришлют ли мне чек?
- Когда я получу свою покупку?
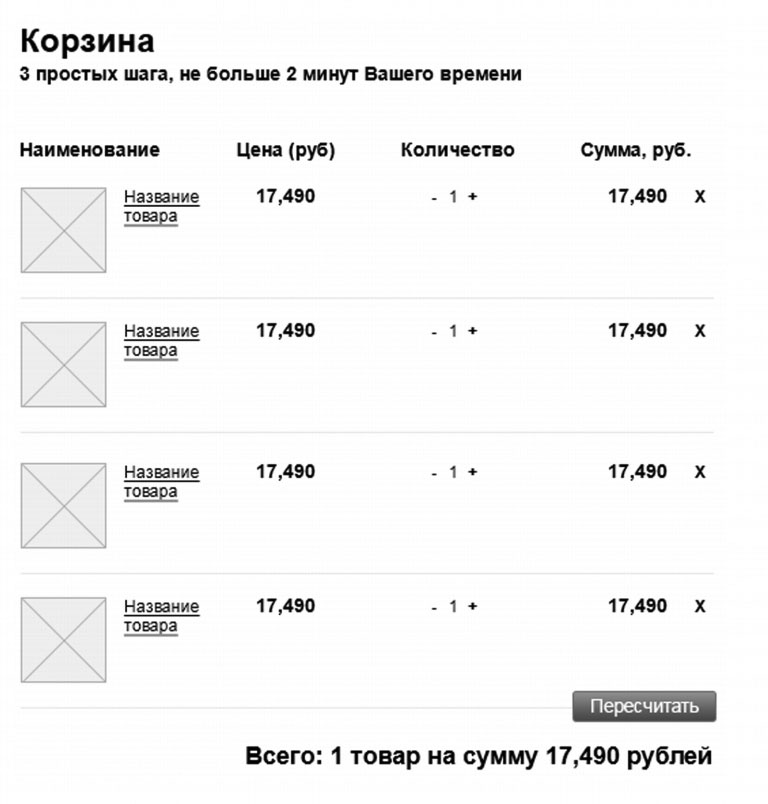
Этапы оформления заказа в корзине
- Просмотр содержимого корзины.
- Ввод информации о получателе, платежного адреса и адреса доставки.
- Ввод информации об оплате.
- Подтверждение заказа.
Рекомендации по дизайну процесса оплаты:
- Оформляйте кнопки согласно их функции.
- Ясно обозначайте этапы процесса.
- Не заставлять регистрироваться.
- Уменьшайте количество этапов или сделайте их проще.
- Все этапы на одной странице.
- Покажите посетителям, что их информация в безопасности и тайне.
- Дайте информацию о правилах доставки и возврата товаров.
Что должно быть:
- В шапке просто логотип.
- Левый «сайдбар»: Почему выбирают именно нас?
- Правый «сайдбар»: блок контактов, призыв позвонить, номер телефона и форма заказа обратного звонка.
Центральная область
- «3—4 простых шага, не больше 2 минут Вашего времени».
- Таблица добавленных в корзину товаров, состав заказа.

- Далее, блок оформление заказа (подзаголовок) и 3—4 шага.
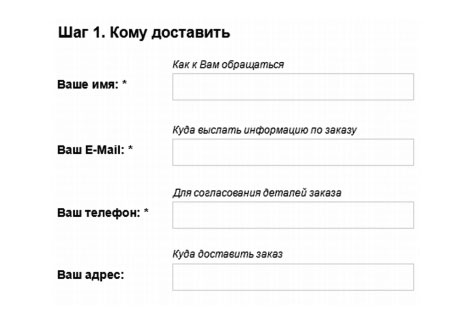
Шаг 1. Кому доставить (пояснение к полям формы НАД полями)

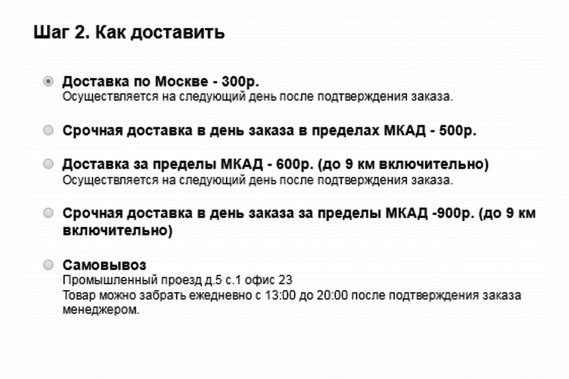
Шаг 2. Как доставить

Шаг 3. Как оплатить

Шаг 4. Итого с учетом доставки, с крупной кнопкой «Оформить заказ»

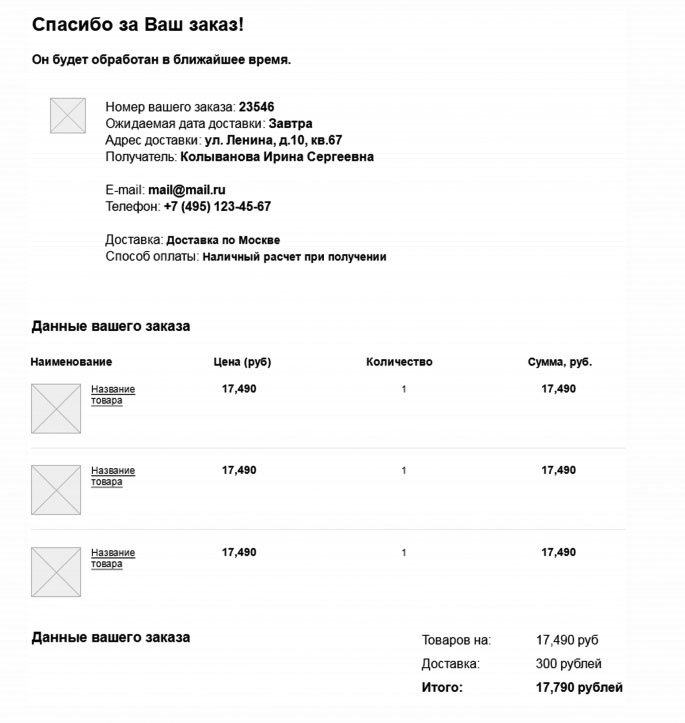
Thank you page
Страница, которая показывается пользователю после оформления заказа.
Что должно быть:
- Благодарность за заказ.
- Информация по заказу:
- номер заказа;
- дата доставки;
- адрес доставки;
- получатель;
- email;
- телефон;
- способ доставки;
- способ оплаты;
- содержимое заказа: товары, цена, количество, итоговая сумма с учетом доставки.

Примеры дополнительных блоков
Блок социальных виджетов «Присоединитесь к нашим группам»

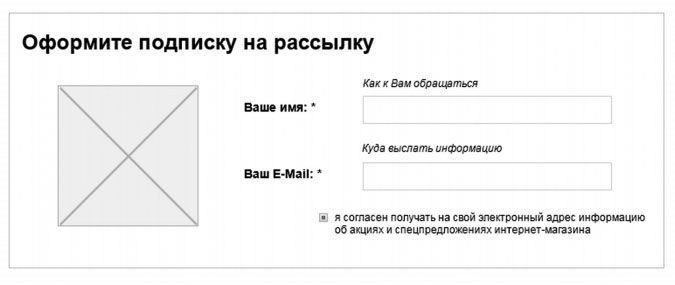
Блок оформления подписки на электронные почтовые рассылки

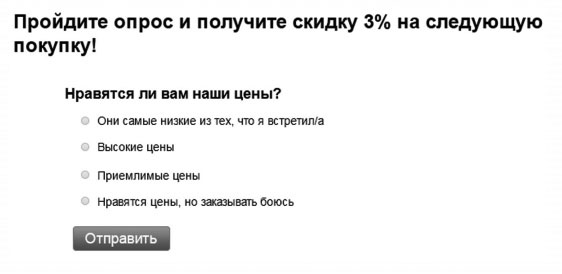
Блок опроса посетителей

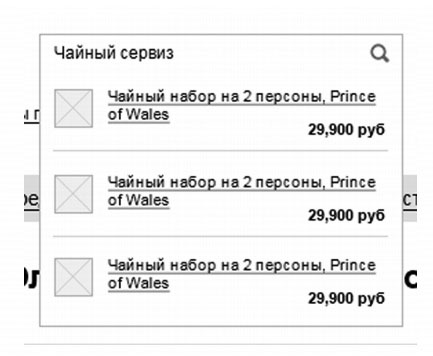
Страница результатов поиска по товарам
Что должно быть:
- Хлебные крошки.
- Сортировка товаров, по аналогии с каталогом.
- Список товаров, как в каталоге.

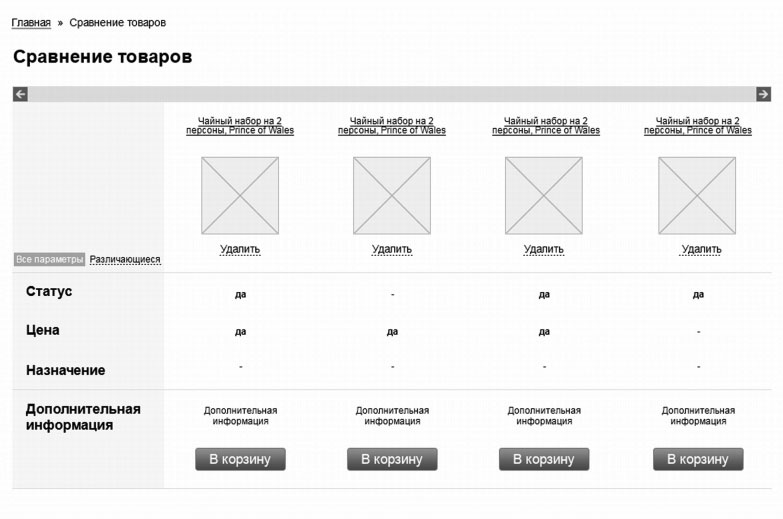
Страница сравнения товаров
Что должно быть:
- Хлебные крошки.
- Заголовок h1.
- Кнопка «В корзину».

В заключение
Поздравляем Вас! Вы только что узнали и, скорее всего, внедрили (если нет – то не медлите, конкуренты не дремлют) продающие, повышающие конверсию, «фишки» на свой интернет-магазин, которых, скорее всего, еще нет у основной части Ваших конкурентов!
Пока они поймут, почему их обошли, Вы будете уже далеко! Надеемся, что Вы примените большую часть рекомендаций, а, может, и все из данного руководства и скоро получите первые результаты.
Чтобы получить эффект, а не просто прочитать и забыть, мы рекомендуем Вам сразу же поставить задачи на внедрение своему техническому специалисту.
Команда платформы beSeller всегда готова помочь Вам в повышении эффективности работы вашего интернет-магазина! См. страницу Доработки под заказ.