
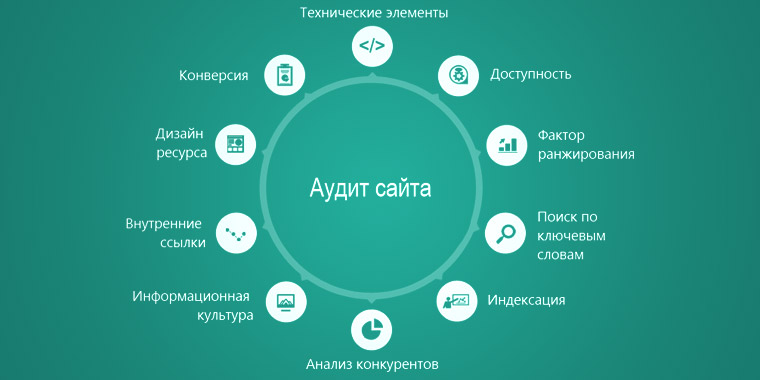
Как правило, аудит сайта включает в себя:
- Технический аудит.
- SEO-аудит.
- Usability-аудит.
- Маркетинговый аудит.
Технический аудит позволяет выявить ошибки связанные с работой хостинга и программного кода сайта. Решение технических проблем является фундаментом для последующего успешного поискового продвижения проекта.
Поисковый или SEO-аудит выполняется после проведения технического аудита и направлен на выявление и устранение ошибок внутренней оптимизации.
Юзабилити аудит позволяет обнаружить проблемы, препятствующие эффективному взаимодействию пользователей сайта с публикуемым контентом и работающим функционалом, и, направлен на повышение конверсии.
Создайте свой продающий сайт или интернет-магазин на платформе beseller
Рекламируйте и продавайте товары вашего интернет-магазина на Торговом портале Shop.by
1. Технический аудит сайта
Ошибки в коде HTML и CSS разметки
Ошибки в HTML и CSS приводят к неправильному отображению страниц сайта, потере позиций в поисковой выдаче и даже попаданию под фильтр поисковиков.

HTML и CSS мем
Самые распространенные ошибки в HTML и CSS:
- используется не рекомендованный тег;
- не рекомендованные символы в ссылках;
- не указан обязательный атрибут;
- не закрыт тег;
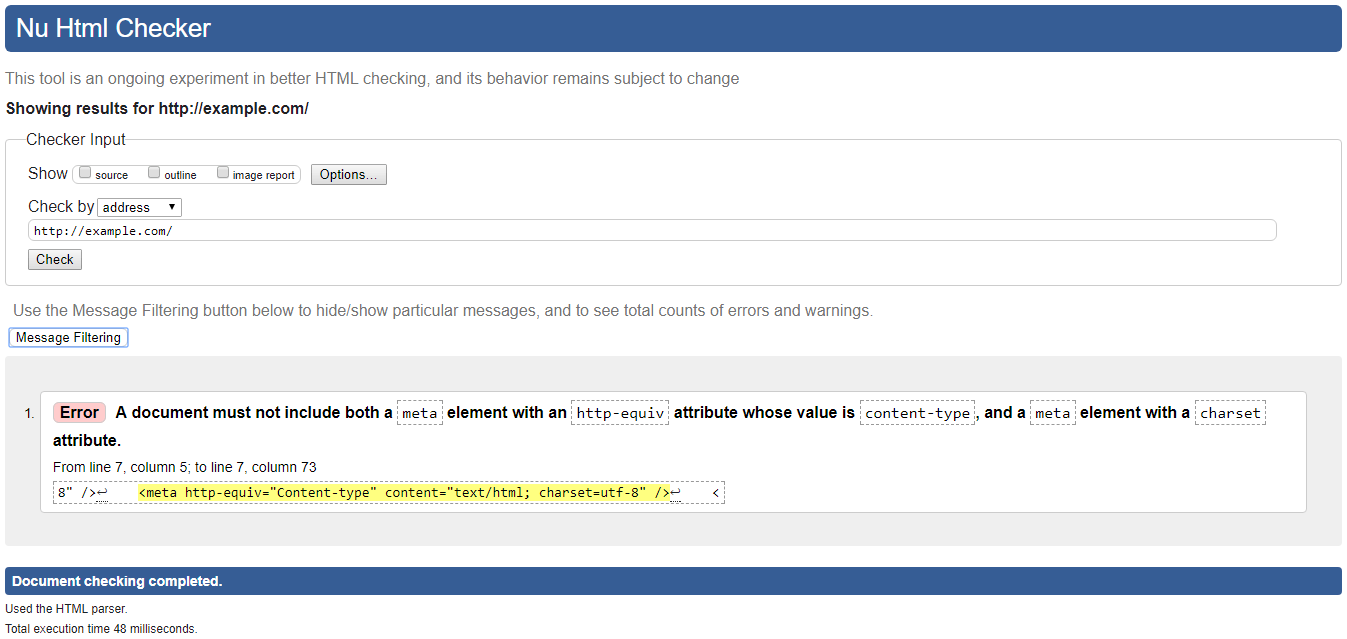
Сервисы для проверки HTML и CSS сканируют код и выдают подробный отчет на предмет ошибок.
Отправить код для проверки сервисами можно по ссылке, загрузить из файла или скопировать текст кода в соответствующее поле.

Скриншот результата анализа в HTML Validator
Корректность кодировки страниц сайта
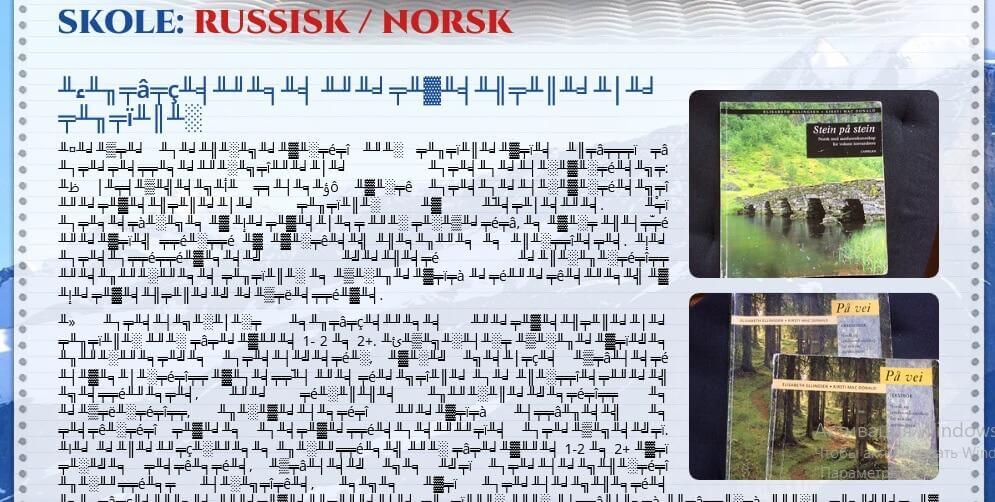
Из-за некорректной кодировки контент сайта может отображаться неправильно. Помимо того, что посетителям это не понравится, сайт не проиндексируется или попадет под фильтр поисковиков.

Пример неправильной кодировки на сайте
Чтобы узнать кодировку, посмотрите ответы сервера в специальных сервисах.
О кодировке сообщает строка Content-Type.
Content-Type: text/html; charset=utf-8 — говорит о том, что у вас кодировка UTF-8.
Далее проверьте, соответствует ли кодировка, которую отправляет сервер, реальной кодировке сайта. Откройте исходный код страницы сайта и найдите строку, содержащую слово charset внутри тега head.
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> — на странице сайта используется кодировка UTF-8.
Если такой строчки нет, вставьте строку с кодировкой между открывающим и закрывающим тегом head, чтобы указать кодировку сайта в файле шаблона сайта.
Кодировки Windows-1251 и UTF-8 правильно отображают сайт и поддерживают кириллические символы.
Ошибка 404 Not Found
Страница ошибки 404 отображается, когда посетитель сайта пытается попасть в несуществующую часть ресурса. Если у вас много страниц с ошибкой 404, ваш сайт будет раздражать пользователей и упадет в выдаче.
Почему пользователи попадают на несуществующую страницу:
- страница перемещена или удалена, но осталась в индексе поисковика и пользователь получил на нее ссылку в выдаче;
- страница перемещена или удалена, но на ресурсе остались внутренние ссылки на нее;
- страница перемещена или удалена, но на нее ссылаются сторонние ресурсы;
- опечатка в адресной строке браузера.
Оптимизация страницы 404 происходит в два этапа
1. Сделайте так, чтобы пользователи не попадали на несуществующую страницу
Проверьте сайт на «битые» ссылки — внутренние и внешние. Для этого можно использовать:
- панели вебмастеров Яндекс и Google;
- бесплатную программу Xenu's Link Sleuth.
Используйте сразу несколько средств, чтобы наверняка найти все нерабочие ссылки.
Определите, что делать с каждой из «битых» ссылок:
- Если ошибку выдает сайт по внешней коммерческой ссылке, свяжитесь с рекламодателем и сообщите, что его сайт не работает;
- Если страница по ссылке была перемещена, настройте 301 редирект;
- Если целевая страница внутренней ссылки удалена, удалите ссылку или заполните несуществующую страницу контентом. О том, как оформить страницу 404 — ниже.
После исправления ссылок необходимо удалить несуществующие страницы из индекса поисковых систем. Это делается средствами уже упомянутых панелей вебмастеров Яндекс и Google.
Чтобы страница удалилась из индекса, сервер при обращении к ней должен возвращать ошибку 404. Если страница существует, но не должна участвовать в поисковой выдаче, закройте ее от индексации правилами robots.txt или мета-тегом noindex.
При следующем обходе сайта роботом запросы на удаление будут выполнены, а страницы исчезнут из результатов поиска.
2. Создайте оригинальную страницу 404 Not Found
Если пользователь попадет на несуществующую страницу, сервер покажет страницу 404 по умолчанию. В лучшем случае, это краткое пояснение, что пользователь "не туда попал" и реклама вашего хостера. Скорее всего, пользователь покинет сайт, увидев такую страницу. Оригинальная страница 404 поможет удержать посетителя на сайте.
Требования к странице 404
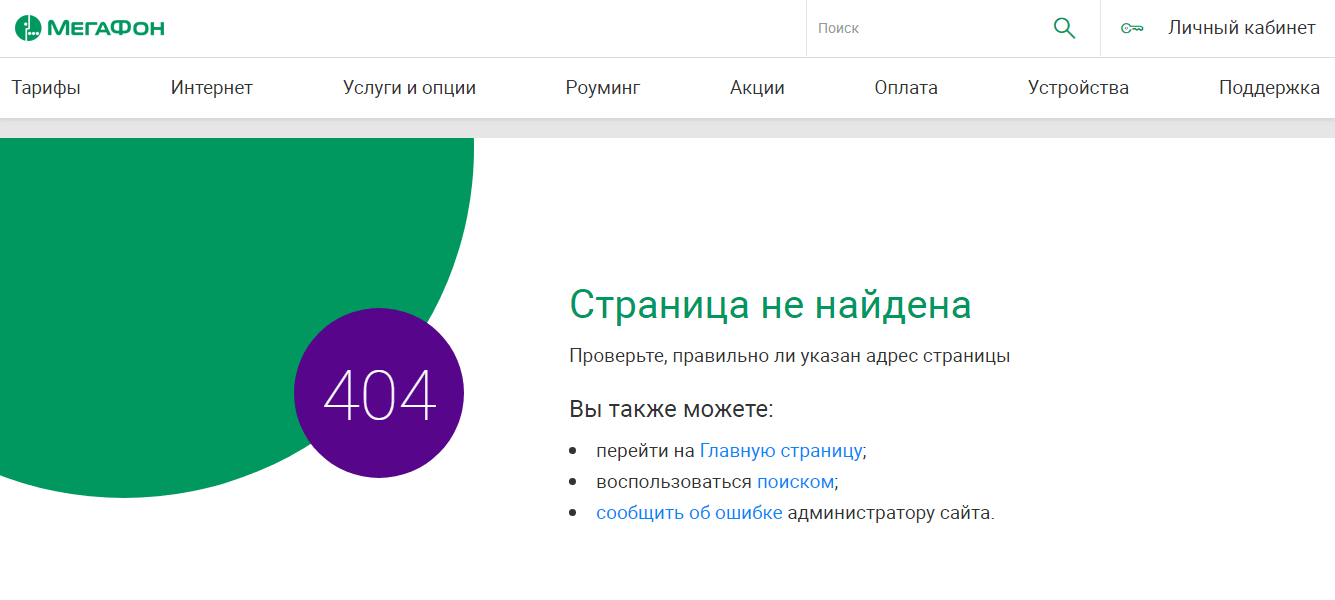
- Оригинальная страница 404 должна соответствовать дизайну и идее вашего сайта. Пользователь должен понять, что попал именно на ваш сайт;

Страница 404 сайта «Мегафона»
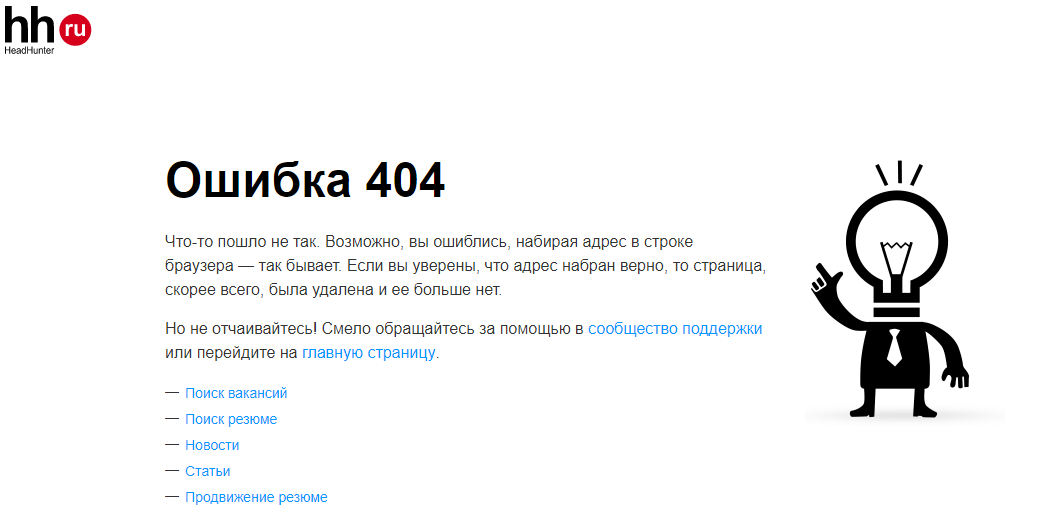
- Страница 404 не должна быть «тупиковой». Разместите на ней ссылки на основные разделы, поиск по сайту, ссылки на группы в соцсетях;

Страница 404 сайта «HeadHunter»
- Пользователь должен понять, почему он попал на несуществующую страницу. Добавьте небольшое текстовое пояснение, справочную информацию, живой чат с техподдержкой пользователей или форму обратной связи.

Страница 404 сайта «Евросети»
- Смешные изображения, видеоролики, интересные интерактивные элементы помогают сгладить разочарование от попадания на страницу 404.

Смешная страница 404
Чтобы указать серверу, куда перенаправлять пользователей, если возникает ошибка 404, используется директива ErrorDocument в файле .htaccess в корневой папке сайта:
ErrorDocument 404 http://example.com/404.html
Где http://example.com/404.html — адрес вашей оригинальной страницы 404.
Таким же способом с помощью файла .htaccess вы можете обрабатывать и другие ошибки сервера:
- 401 ошибка (ErrorDocument 401 http://example.com/page.html) — требуется авторизация;
- 403 ошибка (ErrorDocument 403 http://example.com/page.html) — доступ запрещен;
- 500 ошибка (ErrorDocument 500 http://example.com/page.html) — внутренняя ошибка сервера.
Скорость загрузки страниц
Низкая скорость загрузки страниц не нравится ни пользователям, ни поисковикам. Проверить скорость загрузки страниц сайта можно с помощью сервиса Google Pagespeed. Оптимальная скорость загрузки сайта на десктопе — не более 3 секунд, на мобильных устройствах — 7-9 секунд.

Долгая загрузка изображения
Как увеличить скорость загрузки страниц сайта?
1. Сократите размер кода CSS и JavaScript
Онлайн-сервисы для упрощения JavaScript и CSS удаляют из кода пробелы и комментарии, сокращая время его загрузки.
Советуем эти:
Размещайте CSS-файлы в начале страницы, а JS-файлы — перед закрывающим тегом body. До момента отображения контента страницы браузер должен загрузить только стили, а скрипты — в последнюю очередь. Так пользователь быстрее увидит содержимое страницы. Если стили тоже перенести в низ страницы, то разметка после загрузки будет не стилизована, до момента загрузки стилей это будет выглядеть некрасиво.
2. Уменьшите объем загружаемых страниц
Используйте сжатие gzip, это сократит время передачи файлов браузеру.
- По умолчанию конфигурационный файл Nginx называется nginx.conf и расположен в каталоге /usr/local/nginx/conf, /etc/nginx или /usr/local/etc/nginx. Для включения сжатия gzip в Nginx, добавьте в этот файл эти строки:
server {
....
gzip on;
gzip_disable "msie6";
gzip_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript application/javascript;
}
Nginx позволяет регулировать уровень сжатия от 1 до 9 строкой: gzip_comp_level 5. Оптимальный уровень — 5.
Для включения сжатия gzip в Apache убедитесь, что подключен модуль mod_deflate. Далее, добавьте в файл .htaccess следующие строки:
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript Проверить работоспособность и степень сжатия gzip вашего сайта можно с помощью сервиса GIDZipTest.
3. Оптимизируйте изображения
Оптимизируйте размер изображения под сайт. Не загружайте изображение на хостинг в разрешении 4000x3000, если отображаться оно будет в 800x600 без возможности увеличения по клику.
Бесплатные онлайн-сервисы для редактирования изображений:
Формат JPEG лучше всего подходит для фотографий. PNG лучше сжимает однотонные участки и градиенты, поддерживает прозрачность. Используйте его для иконок, иллюстраций и пр.
Добейтесь баланса между сжатием и качеством изображения. Используйте максимально возможное сжатие, но следите, чтобы не было излишней размытости, пикселизации или артефактов.
JPEG Оригинал 95 Кб | JPEG Сжатие 27 Кб |
|
|
Примеры с разной степенью сжатия JPEG
Онлайн-сервисы для сжатия изображений:
Укажите ширину и высоту всех изображений. Браузер отображает страницу еще до загрузки изображений, если известны размеры места, которое зарезервировано для них. Укажите эти размеры, чтобы ускорить загрузку страницы и сделать ее удобной для пользователей.
В любой CMS можно указать желаемые ширину и высоту изображения в редакторе изображений. Если нет возможности использовать инструментарий CMS, задайте с помощью атрибутов width (ширина) и height (высота).
Пример:
<img src="photo.jpg" width="640" height="480"> С осторожностью используйте изображения для оформления сайта. Везде, где это возможно, вместо изображений пользуйтесь CSS для создания фона.
4. Включите кэш данных
Настройте сервер так, чтобы браузер пользователя кэшировал данные. При первом посещении сайта изображения, CSS- и JS-файлы сохранятся автоматически. В следующий раз браузер не потратит время на их загрузку.
Для веб-сервера на Nginx используется модуль expires в файле конфигурации:
location ~* \.(js|css|png|jpg|jpeg|gif)$ {
expires 86400s;
log_not_found off;
} В строке location ~* \.(js|css|png|jpg|jpeg|gif)$ { перечисляются типы файлов, которые требуют кэширования. Допускается использование нескольких блоков для более гибкой настройки.
Строка expires 86400s; указывает, сколько будет храниться кэш. Можно указывать значения:
- в секундах - s;
- часах - h;
- днях - d;
- месяцах - m;
- навсегда - max.
Либо можно указать дату в формате RFC 1123, когда кэшированный файл потеряет актуальность:
expires Fri, 24 Nov 2017 01:01:01 GMT;
Строка log_not_found off; отключает ведение лога сообщений с 404 ошибкой для указанных типов файлов. Это помогает снизить нагрузку на сервер.
Настройка кэширования на серверах Apache происходит в файле конфигурации или в файле .htaccess. Поддерживается как модуль expires, так и альтернативный способ Cache-Control.
Expires:
<IfModule mod_expires.c>
ExpiresActive On
ExpiresDefault "access plus 2 month"
ExpiresByType image/gif "access plus 4 months"
ExpiresByType image/jpeg "access plus 4 months"
</IfModule> Строка ExpiresActive On включает кэширование.
Строка ExpiresDefault "access plus 2 month" устанавливает срок кэширования по умолчанию в 2 месяца.
Строки ExpiresByType image/gif "access plus 4 months" и ExpiresByType image/jpeg "access plus 4 months" задают срок кэширования 4 месяца для GIF- и JPEG-файлов.
Поддерживаются значения в:
- Годах — years, year
- Месяцах — months, month
- Неделях — weeks, week
- Днях — days, day
- Часах — hours, hour
- Минутах — minutes, minute
- Секундах — seconds
Cache-Control:
<ifModule mod_headers.c>
<FilesMatch "\.(js|css)$">
Header set Cache-Control "max-age=604800"
</FilesMatch>
<FilesMatch "\.(ico|gif|jpg|jpeg|png)$">
Header set Cache-Control "max-age=2628000"
</FilesMatch>
<FilesMatch "\.(php|cgi)$">
Header unset Cache-Control
</FilesMatch>
</IfModule> Этот код устанавливает время хранения JS- и CSS-файлов в кэше в 1 неделю, для файлов с расширением .ico, .gif, .jpg, .jpeg и .png - 1 месяц, а для .php и .cgi - запрещает кэширования.
Для Cache-Control время хранения файлов можно задать только в секундах. Самые популярные значения:
- Одна минута: max-age=60;
- Один час: max-age=3600;
- Один день: max-age=86400;
- Одна неделя: max-age=604800;
- Один месяц: max-age=2628000;
- Один год: max-age=31536000.
5. Избавьтесь от лишних редиректов
Везде, где возможно, избавьтесь от редиректов, чтобы посетители сайта сразу направлялись на нужную страницу. Редирект увеличивает время загрузки страницы, а поисковые системы могут расценить множественные перенаправления как проблемы на сайте.
Использование редиректа оправдано в случаях, если адреса страниц меняются по техническим причинам, для склейки доменов с www и без www и для перенаправления на мобильную версию сайта.
6. Уменьшите количество запросов к серверу
Объедините все файлы JavaScript в один
О том, как это сделать, читайте тут.
Внимание! При обнаружении в JavaScript-файле ошибки браузер прекращает обработку этого файла. Поэтому, перед объединением всех файлов в один убедитесь в их полной работоспособности.
Чтобы обнаружить ошибки в JS, воспользуйтесь консолью веб-браузера. В Firefox и Chrome она есть по умолчанию.
В Firefox нажмите правой кнопкой в окне браузера, в контекстном меню выберите пункт «Исследовать элемент». Появится панель, в которой мы можем исследовать и отлаживать наш код. Рядом со вкладкой «Инспектор» есть вкладка «Консоль», она то нас и интересует. Переключитесь на нее, обновите страницу, и вы увидите все ошибки JavaScript.
В Chrome консоль вызывается из контекстного меню или клавишей F12.
Объедините мелкие графические элементы сайта в CSS-спрайты
![]()
Пример sprite sheet
Sprite Sheet — это одно большое изображение мелких графических элементов сайта, например иконок или кнопок. Благодаря CSS можно отображать каждый элемент отдельно.
Подробнее об использовании CSS-спрайтов читайте здесь.
2. SEO-аудит
- Настройка robots.txt
- Использование канонических URL
- Склейка доменов с www или без
- XML карта сайта
- Оптимизация Title и Descriptions
- Теги alt и title изображений
- Оптимизация тегов h1 - h6
- Уровень вложенности страниц
- Внутренние и внешние ссылки
- Микроразметка: schema.org и opengraph
- Качественный контент
- SSL-сертификат
Смотрите также:
Настройка файла robots.txt
Robots.txt – текстовый файл, который содержит параметры индексирования сайта для роботов поисковых систем. Robots.txt не пустит поискового робота на страницы, которые вы хотите закрыть от индексации.
Как сделать файл robots.txt?
- В текстовом редакторе создайте файл с именем robots.txt. Важно! Все буквы в нижнем регистре;
- Заполните файл в соответствии с правилами и вашими требованиями к индексированию сайта. Важно! Кодировка файла должна быть UTF-8;
- Загрузите файл в корневую директорию сайта.
Файл robots.txt использует систему директив – правил, задаваемых поисковому роботу.
Формат строки файла robots.txt:
Директива:[пробел]значение
Для корректной работы robots.txt необходимо, чтобы хотя бы одна директива Disallow была после каждого указания User-agent.
Директивы для robots.txt:
«User-agent:» — основная директива robots.txt. Используется для конкретизации поискового робота, которому будут даваться указания.
- User-agent: Googlebot – все команды, следующие после этой директивы, будут касаться исключительно индексирующего робота Google;
- User-agent: Yandex – адресат в этом случае - Яндекс;
- User-agent: * – обращение ко всем поисковикам.
После основной директивы «User-agent:» следуют конкретные команды:
«Disallow:» — директива запрета индексации в robots.txt. Запрещает поисковому роботу индексировать веб-ресурс целиком или какую-то его часть.
- Disallow: / – сайт не будет индексироваться
- Disallow: /forum – из индексации исключается папка «forum»
- Disallow: – весь сайт открыт для индексации
«Allow:» — директива разрешения индексации. При помощи тех же самых уточняющих элементов, но используя эту команду в файле robots.txt, можно разрешить индексирующему роботу вносить нужные элементы сайта в поисковую базу.
Команда запрещает роботу Яндекса индексировать всё, кроме раздела «forum»:
User-agent: Yandex
Allow: /forum
Disallow: /
На практике директива «Allow:» используется редко, поскольку поисковый бот применяет ее автоматически.
Спецсимволы * и $
При указании путей директив Allow и Disallow можно использовать спецсимволы * и $, чтобы задать определенные регулярные выражения.
- Спецсимвол * – означает любую, в том числе пустую, последовательность символов.
Disallow: /support/*.html – запрещает индексировать все страницы .html в директории support.
По умолчанию к концу каждого правила, описанного в файле robots.txt, приписывается спецсимвол *. Строки «Disallow: /example» и «Disallow: /example*» поисковый бот воспримет как идентичные. Чтобы отменить * на конце правила, можно использовать спецсимвол $.
Disallow: /example$ – запрещает «/example», но не запрещает «/example.html».
«Sitemap:» — директива, указывающая индексирующему роботу путь к файлу карты сайта. Помогает поисковому роботу быстрее проиндексировать Карту сайта, чтобы страницы веб-сайта быстрее попали в поисковую выдачу.
User-agent: *
Sitemap: http://example.com/sitemap.xml
Сгенерировать файл robots.txt для вашего сайта можно с помощью данного сервиса.
Подробнее о robots.txt и всех директивах чатайте в этой статье.
Подробнее о дополнительных директивах Яндекса, их синтаксисе и функционале читайте в Яндекс.Помощи.
Об особенностях взаимодействия поискового робота Google с файлом robots.txt читайте в справочных материалах Google.
Проверьте файл robots.txt на наличие ошибок с помощью сервиса Яндекса.
Канонические URL
Иногда одна страница сайта может быть доступна по нескольким адресам:
- site.ru/statya1
- site.ru/blog/statya1
- site.ru/1/1
Почему у одной страницы может быть несколько URL:
- Вхождение материала сразу в несколько категорий;
- Некорректная настройка CMS.
Роботы поисковых систем распознают эти адреса, как разные web-документы с одинаковым содержанием. Поисковики могут понизить в выдаче дублированный контент.
Атрибут link указывает поисковому роботу основную версию документа. Это нужно для того, чтобы:
- ссылочный вес корректно передавался на нужную версию сайта;
- контент, доступный по нескольким URL, индексировался и ранжировался правильно;
- не попасть под санкции поисковиков из-за дублей.
Чтобы указать поисковику каноническую страницу, нужно в код каждого дубля добавить между тегами <head> и </head> строку:
<link rel="canonical" href="http://site.ru/statya1"/>
где http://site.ru/statya1 — URL страницы, который должен быть основным.
Важно!
Обязательно указывайте полный адрес с http:// и доменом.
Использовать канонические URL полезно, когда есть много страниц с похожим содержанием, например, интернет-магазины. Если у вас есть продукт разных цветов с одинаковыми описаниями на отдельных страницах, вы можете выбрать самый популярный вариант в качестве канонической версии. Другие цвета будут по-прежнему доступны пользователям, но вес с внешних ссылок на них будет перенаправляться на канонический URL-адрес.
Подробнее о канонических URL читайте в справке Google и блоге Яндекса.
Склейка доменов с www или без
Технически, домены с www и без www — это два разных ресурса, поисковые системы индексируют и ранжируют их отдельно, а ссылки будут иметь разный вес. Это может грозить:
- понижением в поисковой выдаче;
- фильтром, потому что поисковик может принять один сайт за дубликат другого;
- проблемами с авторизацией на сайте и другим функционалом, использующим cookie.
Проблема решается 301 редиректом и указанием поисковикам основного зеркала. С точки зрения продвижения сайта домен без www лучше, потому что не является доменом третьего уровня, а его длина всегда будет меньше.
В примере рассмотрен этот вариант.
Как указать основное зеркало для Yandex и Google
Для Yandex
- Откройте/создайте в корне вашего сайта файл robots.txt;
- Добавьте строку
Host: site.com
где site.com — основное зеркало вашего сайта.
Обработка информации ботом Яндекса займет около 2-3 недель. Ускорить учет новых указаний можно в Яндекс.Вебмастере.
Инструментарий Яндекс.Вебмастера позволяет изменить регистр, с которым сайт будет отображаться в поисковой выдаче. Это поможет увеличить CTR.
Важно!
- Директива Host должна содержать указание на протокол HTTPS, если зеркало доступно только по защищенному каналу (Host: https://site.com).
- В файле robots.txt необходимо использовать только Punycode для кириллических доменов.
Для Google
- Авторизуйтесь/зарегистрируйтесь в Google Search Console;
- Добавьте ваш сайт, подтвердите права, если не сделали это ранее;
- Нажмите на значок шестеренки и выберите "Настройки сайта";
- Укажите нужный вариант в разделе "Основной домен".
Google обрабатывает информацию от суток до двух недель.
301 редирект
Важно!
Приступайте к этому пункту только когда боты поисковых систем обработают информацию об основных зеркалах, иначе ваш сайт может полностью выпасть из поисковой выдачи.
- Откройте/создайте в корне вашего сайта файл .htaccess
- Добавьте строки кода:
RewriteEngine on
RewriteCond %{HTTP_HOST} ^www\.(.*) [NC]
RewriteRule ^(.*)$ http://%1/$1 [R=301,L]
XML карта сайта
Sitemap.xml — файл с информацией о страницах сайта, подлежащих индексированию. Файл сообщает роботам поисковых систем:
- какие страницы сайта нужно индексировать;
- как часто обновляется информация на страницах;
- индексирование каких страниц наиболее важно.
Поисковый робот может не найти некоторые страницы или неверно определить их важность: проблемными обычно становятся динамически создаваемые страницы или страницы, к которым ведет длинная цепочка ссылок. Файл Sitemap решает эти проблемы.
Как создать Sitemap.xml?
Онлайн-сервисы для генерации Sitemap.xml
Бесплатные версии онлайн-сервисов имеют ограничения в инструментарии, количестве страниц или количестве генераций за определенный промежуток времени.
Программы для генерации Sitemap.xml
По большей части, программы платные, но в них больше функций, чем в онлайн-сервисах. Для большинства популярных CMS есть готовые модули.
Ручное создание Sitemap.xml — самый трудоемкий способ. Используется, когда результаты других вариантов не подходят.
Требования к файлу Sitemap
- Файл должен располагаться на том же домене, что и сайт, для которого он составлен и указывать только на страницы этого домена;
- При обращении к файлу сервер должен возвращать HTTP-статус с кодом 200 OK;
- Файл может содержать не более 50 000 URL, а размер в несжатом виде не должен превышать 10 Мб. Если Sitemap не удовлетворяет этим требованиям, разбейте его на несколько отдельных файлов и укажите их в файле индекса Sitemap;
- В файле необходимо использовать кодировку UTF-8;
- Ссылки в файле Sitemap должны указывать на страницы, находящиеся в том же каталоге или его подкаталогах, что и сам файл Sitemap.
Ссылки, указанные в файле Sitemap, должны использовать тот же протокол, по которому доступен файл Sitemap.
Если файл Sitemap находится на http://www.example.com/sitemap.xml, то он не может содержать ссылки типа https://www.example.com/page.html и ftp://www.example.com/file.doc.
Чтобы сообщить поисковым системам, где находится Sitemap.xml, используйте директиву "Sitemap:" для robots.txt:
sitemap: http://example.com/sitemap.xml Проверить на ошибки готовый файл Sitemaps.xml можно анализатором Яндекса.
Ответы на часто задаваемые вопросы о Sitemap.xml на официальном сайте.
Оптимизация SEO тегов Title и Descriptions
Читайте также:
Тег Title
Тег title содержит описание заголовка сайта и дает понять поисковой системе, что на странице. Из текста title формируется текст ссылки в поисковой выдаче. При расшаривании с социальных сетях описание страницы по ссылке также берется из title. Тег title помещается в контейнер <head>:
<head>
<title>Заголовок</title>
</head>
Каким должен быть тег title?
- Текст тега отражает суть страницы.
При несоответствии текста title содержанию страницы сайт может попасть под санкции поисковиков.
- Включает ключевые слова, но не более 2-3.
Наиболее важные ключевые слова ставьте в начало текста тега. Спам ключевыми словами может привести к санкциям поисковиков и сделает текст ссылки в поисковой выдаче непривлекательным.
- Не содержит лишних слов.
Лишние слова размывают релевантность title.
Плохо:
<title>Кожаные сумки, рюкзаки из кожи – удобно и элегантно :: Купить кожаную сумку в нашем магазине</title>
Хорошо:
<title>Кожаные сумки, рюкзаки – купить кожаную сумку в Москве</title>
- Легко читается.
Не содержит несогласованных между собой элементов
Плохо:
<title>Купить кроссовки кеды Рибок Reebok детские для детей Москва</title>
Хорошо:
<title>Купить детские кроссовки в Москве - Reebok</title>
- Уникален внутри сайта и среди конкурирующих ресурсов
Title каждой страницы должен быть уникальным и говорить поисковой системе, как данная страница отличается от других страниц вашего сайта. Увеличить уникальность title среди конкурентов можно добавлением названия вашей организации или бренда.
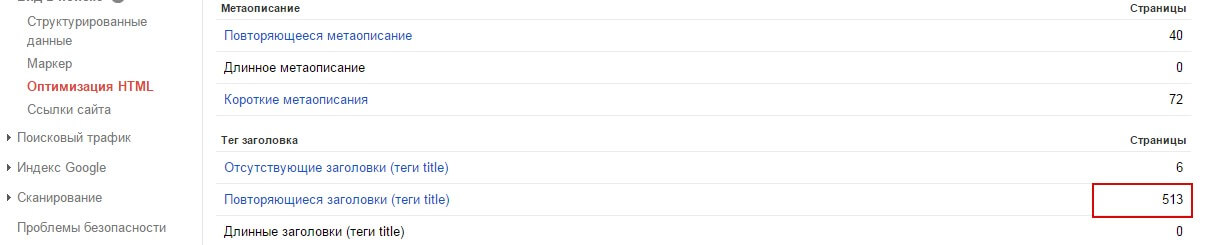
Найти дубли title можно в Search Console Google:

- Содержит от 50 до 150 символов
Слишком короткие title неинформативны и имеют низкую релевантность. Слишком длинные - размывают релевантность ключевых слов в начале тега и выглядят спамно.
- Не совпадает с h1
Поисковик может расценить двойное употребление ключевых слов, как спам.
При составлении заголовка сайта учитывайте требования Яндекс к описаниям сайтов.
Тег Description
Мета-тег description — это краткое описание страницы. Играет наибольшую роль в формировании сниппета в поисковой выдаче. Размещается в html сайта внутри тега <head>:
<head>
<meta name="description" content="Описание страницы сайта." />
</head>
Как составить Description?
Для description действуют те же правила, что и для title, за исключением двух моментов:
- Ключевые слова в Description
Текст мета-тега description должен содержать большее количество ключевых слов. Это не скажется на позиции в выдаче, но может повлиять на решение пользователя перейти именно на ваш сайт, так как ключевые слова подсвечиваются в сниппете. Но текст description должен быть осмысленным, поэтому бездумный спам ключевиками недопустим.

- Длина Description
Этот тег должен подробнее описывать содержание страницы. Поэтому может быть длиннее - от 100 до 200 символов.
Название и теги Alt и Title изображений
Название изображений
Оно влияет на выдачу в поиске по картинкам.
- Название файла изображения рекомендуется писать только на латинице, чтобы избежать проблем с отображением названия файла;
- Если изначально название файла было на кириллице, транслитерируйте его, согласно правилам. Для этого можно воспользоваться сервисом Translit;
- Давайте файлам изображений подробные, информативные названия без спама и малопонятных символов.
Плохо:
kupit-sumki-ryukzaki-nedorogo-adidas.jpg – спам ключевыми словами;
IMG436432.jpg – неинформативно.
Хорошо:
sumka-adidas-originals-black-1.jpg;
sumka-adidas-originals-black-front.jpg.
Тег Alt
Атрибут alt содержит текстовую альтернативу изображения. Используются в случаях, когда браузер не отображает фотографию: отображение отключено в настройках браузера, низкая скорость интернет-соединения и др. Приложения для озвучивания контента веб-страниц используют этот текст для описания изображений.

Пример применения атрибута alt в изображениях на сайте
Alt влияет на ранжирование и релевантность сайта в поиске и на попадание изображений в поисковую выдачу по картинкам.
Текст в alt должен содержать максимально точное описание изображения и одно ключевое слово, которое не расходится с контекстом. Из-за спама ключевиками в теге изображение может выпасть из поиска по картинкам, а весь сайт — из поисковой выдачи.
Плохо:
<img src="girl.jpg" alt=""/> - пустой атрибут alt;
<img src="girl.jpg" alt="девушка"/> - неинформативно;
<img src="girl.jpg" alt="фото девушка в купальнике красивая стройная девочка стройняшка красотка секси на пляже блондинка пляж ницца франция смотреть бесплатно без регистрации и смс"/> - спам;
Хорошо:
<img src="girl.jpg" alt="красивая девушка на пляже"/>
Title изображений
Содержимое атрибута title выводится в белом прямоугольнике, когда пользователь наводит курсор на изображение.

Title "Кот гимнаст"
Title влияет на оптимизацию лишь косвенно - через поведенческие факторы. Просматривать картинки на сайте приятнее, когда есть возможность узнать, что на них изображено. Особенно если это не всегда понятно.
Требования к тексту атрибута title те же, что и к alt, кто того, что наличие ключевых слов в нем роли не играет.
Оптимизация тегов заголовкой h1 - h6
Тег заголовка h1 и подзаголовков h2 - h6 формируют иерархическую структуру документа. Воспринимать информацию и находить нужное легче в материале, который поделен на разделы и подразделы. h1 - самый важный элемент релевантности после title.
- На странице должен быть один заголовок первого уровня h1
Для Яндекса предпочтителен один h1 на страницу. На главной странице h1 — это название сайта, а на внутренних — название внутренних страниц.
Google терпим к страницам с двумя h1 в блогах, новостных сайтах и прочих контентных сайтах, где первый — имя сайта, второй — название статьи или другого контента.
- Соблюдайте иерархию заголовков
Для Яндекса заголовок второго уровня должен быть ниже h1, h3 ниже первого h2 и так далее. Поисковый робот Яндекса может неправильно воспринять страницу с нарушенной иерархией и понизить ее в выдаче.
Google проще относится к иерархии и допускает использование заголовков более высокого уровня после заголовков уровнем ниже.
- Заголовок h1 не должен совпадать с title страницы
В теги h1 и title можно внести разные ключевые слова, чтобы повысить релевантность и избежать санкций поисковиков за спам ключевиками.
Важно! Пункт неприменим к новостным сайтам. Одинаковые h1, title страницы и текст ссылок на эту страницу - одно из условий попадания в Новости Google и Быстрые ссылки Яндекса.
- Текст заголовков не должен быть длинным. Рекомендуется от 10 до 50 символов
Вместе с тем, заголовок должен быть законченным и легко читаемым, слова должны склоняться согласно правилам языка.
- h1 не должен содержать гиперссылок
Уровень вложенности страниц
Уровень вложенности (УВ) – это показатель положения веб-страницы в общей структуре сайта. Определяется по минимальному количеству переходов, которые нужно сделать, чтобы с главной страницы попасть на целевую. Главная страница сайта всегда имеет УВ 1. Все остальные страницы, на которые можно попасть с главной за один клик – УВ 2. И так далее. Рекомендуется уровень вложенности — не более 4.
Высокий уровень вложенности влечет несколько проблем:
- Чем дальше страница от главной, тем меньший вес она получает;
- Высокая вложенность негативно сказывается на конверсии. Пользователю может надоесть много раз переходить по ссылкам в поисках нужной страницы;
- Существует мнение о том, что страницы с высокой вложенностью медленнее индексируются поисковыми роботами или не индексируются вовсе. В любом случае, это не проблема при наличии карты сайта.
Проблему с высоким УВ можно решить HTML-картой сайта:
- Создается страница, на которой размещаются ссылки на все остальные существующие страницы.
- Ссылка на эту страницу размещается на главной. В итоге все страницы сайта будут иметь УВ не более 3.
HTML карту сайта также можно использовать для поиска нужных страниц. Однако, с точки зрения юзабилити, грамотно организованное меню на главной будет предпочтительнее.
Внутренние и внешние ссылки
Внутренние ссылки
Это ссылки, которые направляют с одной страницы домена на другую страницу того же домена. Используются для организации навигации по сайту и позволяют поисковым роботам находить и индексировать страницы сайта.

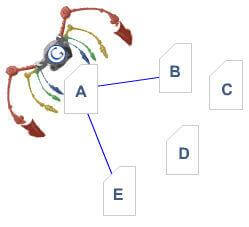
Схема работы поискового робота с внутренними ссылками
Робот поисковой системы изучает страницу A, видит ссылки на страницы B и E и индексирует их. На страницы D и С, на которые ссылок нет, робот попасть не сможет и не проиндексирует их.
- Не дублируйте ссылки на одной странице, поисковики учитывают только одну ссылку на один материал;
- В новых материалах делайте ссылки на старые материалы, которые затрагивают ту же тему;
- Не проставляйте слишком большое количество ссылок с одного документа. Указывайте только те ссылки, которые будут полезны посетителям сайта;
- Комбинируйте использование анкорных и безанкорных ссылок.
Анкорная ссылка: Попробуйте наш сервис анализа сайта.
Безанкорная ссылка: Попробуйте наш сервис генерации robots.txt: https://pr-cy.ru/robots/
Анкор — текст ссылки, который заключен внутри HTML тега <a href="http://example.com/">АНКОР</a>.
- В тексте анкоров используйте ключевые слова, релевантные целевой странице. Воспользуйтесь этим генератором анкоров.
- Не ссылайтесь на одну и ту же страницу с помощью одинаковых анкоров. Поисковики могут склеить такие ссылки, и смысл в их размещении потеряется;
- На продвигаемые страницы количество входящих ссылок должно быть больше, чем исходящих. Так они получат больший вес;
- Ссылка должна соответствовать контексту. Связывайте ссылками только близкие по теме материалы;
- Не собирайте много ссылок в одном месте, распределяйте их по контенту равномерно — 1 ссылка на 1000 символов;
- Ссылка тем ценнее, чем сложнее найти целевую страницу, если бы этой ссылки не было;
- «Хлебные крошки» помогут пользователям лучше ориентироваться на большом портале и улучшат перелинковку.
Это элемент навигации по веб-сайту, в виде пути от главной страницы до страницы, на которой находится пользователь.

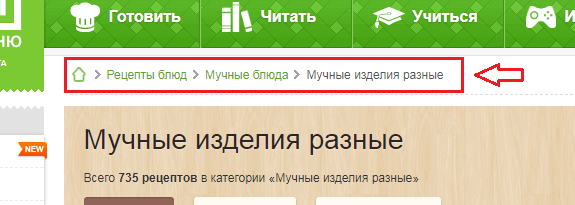
Пример «хлебных крошек» на кулинарном сайте
Используйте «хлебные крошки» только если на вашем сайте много контента, который размещен в иерархическом порядке, и не в качестве единственного способа навигации.
Подробнее о "крошках" в этой статье.
Внешние ссылки
Это ссылки, которые ведут на другой сайт. Внешние ссылки рассматриваются поисковиками как рекомендация посетить сайт. Чем больше другие ресурсы ссылаются на ваш сайт и чем больше веса передают эти ссылки, тем выше он ранжируется в поисковой выдаче.
Увеличение ссылочной массы также имеет такие цели, как:
- наращивание трафика;
- продвижение сайта среди целевой аудитории с помощью тематических запросов;
- поиск и оценка потенциальных дополнительных сегментов целевой аудитории. Например, на сайте интернет-магазина по продаже товаров, сопутствующих вашему или в разделе торговой площадки с аналогичными вашему товарами.
Микроразметка
Основная функция микроразметки – помочь поисковым системам понять, какая именно информация публикуется на сайте.
Использование микроразметки помогает выделить сайт в поисковой выдаче и увеличить таким образом количество посетителей.
Schema.org
Это микроразметка с большой коллекцией схем, которые представляют собой теги HTML-кода.
Сниппет поисковой выдачи с использованием schema.org:

Сниппет поисковой выдачи с использованием schema.org
Без использования schema.org:

Сниппет поисковой выдачи без schema.org
Схема микроразметки включает в себя название типа объекта и описания его свойств. Типов и свойств великое множество, на сайте Schema.org все типы иерархически систематизированы.
Инструменты внедрения микроразметки:
- Валидатор микроразметки в сервисе Вебмастер.
- Schema.org creator.
Подробнее о schema.org:
- Официальная документация на русском языке
- Часто задаваемые вопросы Yandex
- Расширенные сниппеты Google
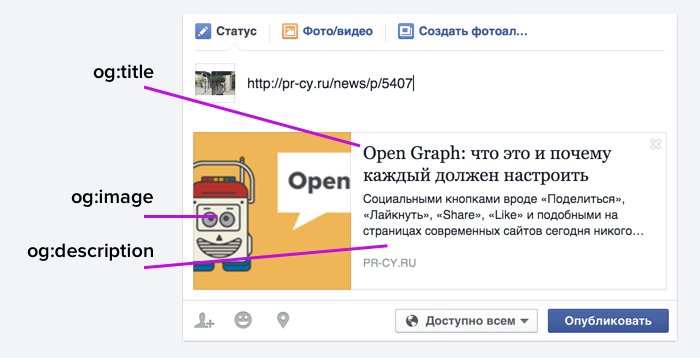
OpenGraph
Это стандарт микроразметки от Facebook, который служит для корректного отображения превью страницы в социальных сетях. Реализуется мета-тегами в контейнере head.
Основные теги OpenGraph:
- og:title – название материала;
- og:description – описание материала длиной до 295 знаков;
- og:image – ссылка на картинку, которая сопровождает материал;
- og:type – тип добавляемого материала, например, «article» – статья, «movie» – кино и т.д.;
- og:url – ссылка на саму веб-страницу, которая добавляется в социальную сеть.

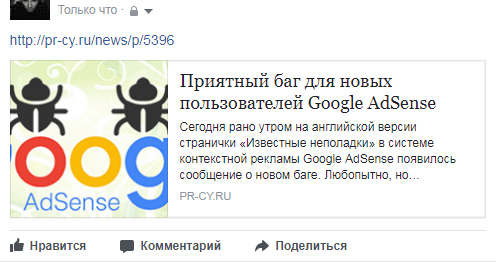
OpenGraph в ссылке на статью в Facebook
Пример реализации OpenGraph в HTML:
<head>
…
<meta property="og:title" content="Приятный баг для новых пользователей Google AdSense"/>
<meta property="og:description" content="Описание новой ошибки в системе Google AdSense "/>
"> <meta property="og:type" content="article"/>
<meta property="og:url" content= "http:// pr-cy.ru/news/p/5396" />
…
</head> При репосте в Facebook это выглядит так:

Подробнее об обязательных и второстепенных тегах OpenGraph в официальной документации.
Контроль за разметкой OpenGraph можно вести сервисом отладки перепостов от Facebook.
Качественный контент
Смотрите также:
Контент — это текстовое, графическое и аудиовизуальное наполнение сайта. Современные алгоритмы поисковых систем позволяют определять качество контента при помощи поведенческих факторов пользователей.
Основные требования к контенту
Уникальность
Копирование текстов с других сайтов недопустимо, если это не цитата. Рерайт должен быть глубоким, использовать несколько источников, чтобы приблизиться по качеству к копирайту.
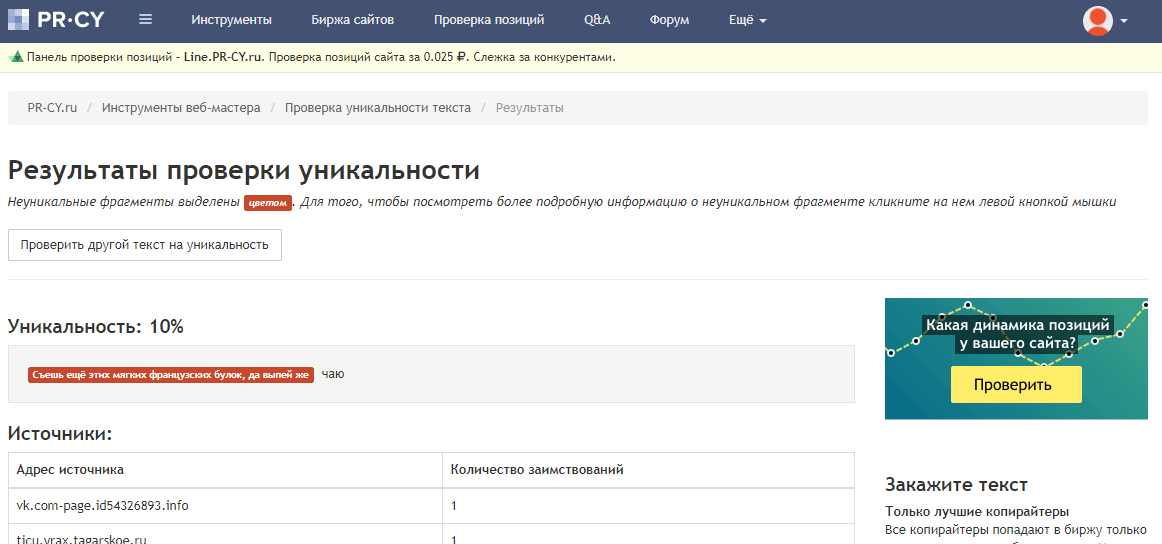
Уникальность текстов можно проверить сервисом Онлайн антиплагиат:

Смысловая нагрузка
Очистите тексты сайта от «воды», лишних вводных конструкций, канцеляризмов и сложных терминов. Всё это затрудняет восприятие информации. Текст должен быть полезным читателю, а информация должна легко находиться без использования функции поиска в браузере.
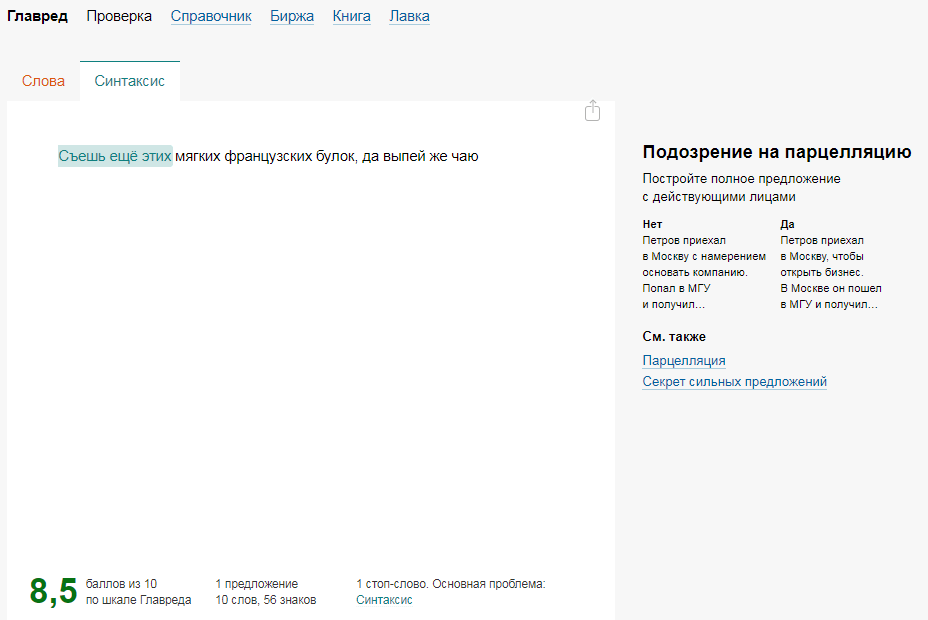
Очистить тексты от мусора поможет сервис Главред:

Грамотность
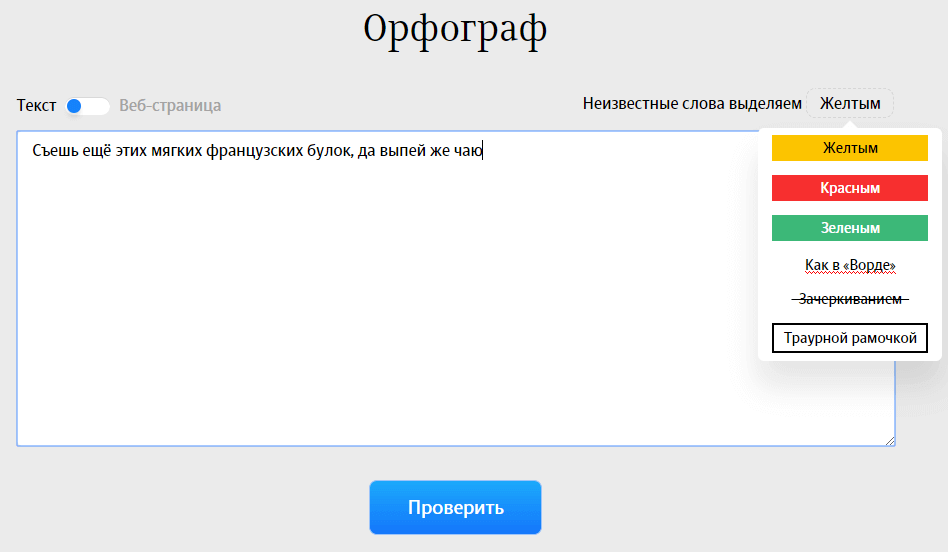
Комментарии излишни. Проверить орфографию текстов и целых веб-страниц можно сервисов Орфограф:

Оформление контента
Разбейте тексты на главы и абзацы, добавьте изображения. Неструктурированная черно-белая «простыня» текста крайне тяжела для восприятия.
Соответствие требованиям поисковых систем
Современные поисковые системы определяют релевантность контента не просто по количеству ключевиков, а по семантическим связям между словами в контент-блоках – абзацах, разделах, статьях и главах. Чем лучше контент раскрывает заявленную тему, тем более высокие позиции получает в выдаче. Текст должен быть в меру насыщен ключевыми словами из семантического ядра сайта.
Тошнота текста
Это показатель частоты появления одинаковых слов в контенте. «Академическая тошнота» рассчитывается по формуле:
T = [Кол-во ключевых слов]/[Общее кол-во слов] * 100%
Показатель тошнотности менее 2% ключевых слов может привести к игнорированию со стороны роботов поисковых систем и влечет проблемы с продвижением сайта. Показатель более 8% может быть расценен как спам и грозит фильтром. Оптимальный уровень 4-6%.
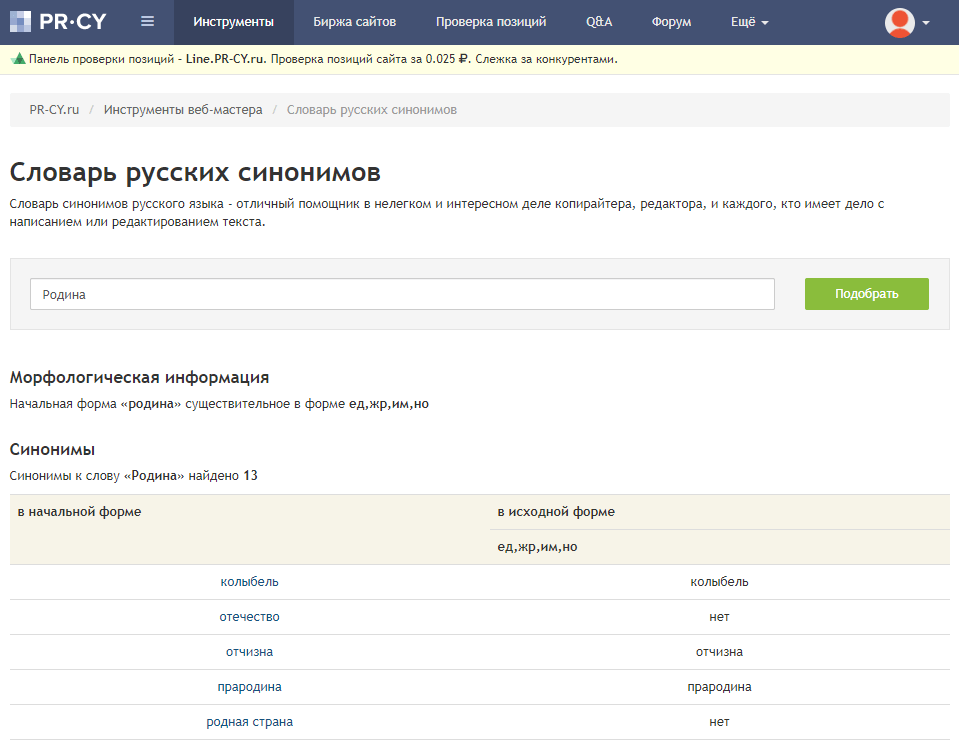
Понизить уровень тошнотности можно при помощи синонимов. Используйте сервисы по подбору синонимов:

Проверить уровень тошнотности текста можно бесплатными сервисами:
Дополнительная информация о контенте в статье на нашем сайте.
SSL-сертификат
Смотрите также:
Secure Sockets Layer – это протокол, который дает возможность установить защищенное соединение между интернет-ресурсом и браузером. SSL не дает сторонним образом вмешаться в соединение – перехватить данные, подделать или изменить.
Происходит это путем шифрования данных с использованием двух типов ключей – приватного и публичного. Скрытый приватный ключ хранится на сервере, а публичный предоставляется пользователю, который заходит на сайт. Соответствие приватного и публичного ключей обеспечивает посетителю безопасность использования сайта, на котором установлен SSL-сертификат. Сертификат особенно важен для сайтов, которые используют персональные данные пользователей и подразумевают онлайн-оплату товаров или услуг.
SSL-сертификат позволяет использовать защищенный HTTPS-протокол. Это повышает уровень доверия посетителей к сайту. Это влияет на конверсию ресурса и на рост позиций в выдаче.
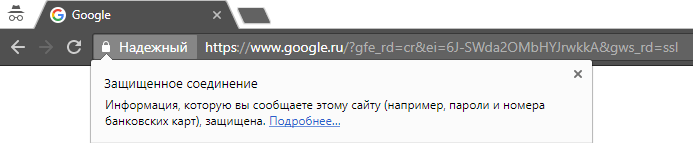
Сайт с использованием протокола HTTPS:

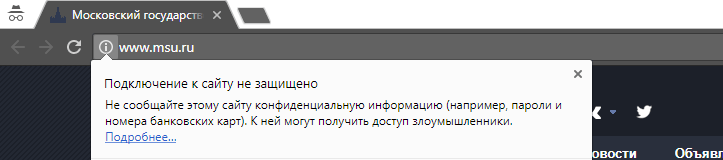
С использованием протокола HTTP:

Три основных вида SSL-сертификатов
1) Сертификат доверенного центра сертификации
Этот сертификат означает, что компания, которая использует сертификат предоставила центру сертификации свои полные данные – юридический адрес, контактные данные, ИНН, КПП, платежные реквизиты и прочие данные.
2) Сертификат недоверенного центра сертификации
Такие сертификаты выдают неизвестные центры сертификации и не гарантируют полной безопасности. Современные браузеры предупреждают пользователей, что на сайте установлен недоверенный сертификат и ресурс может использовать данные пользователя в своих целях.
3) Самосозданный сертификат
Этот сертификат может сделать любой владелец ресурса. Браузер не пустит пользователя без его согласия на сайт с таким сертификатом.
3. Юзабилити-аудит
- Адаптация под мобильные устройства
- Конверсионные элементы
- Поля ввода данных
- Поиск по сайту
- Контакты и обратная связь
- Шрифты
- Цвета
- Расположение элементов страницы
- Логотип и Favicon
Тема пользовательского опыта не позволяет давать четкие инструкции и говорить, как делать правильно. Самый верный путь — эксперименты и тестирование. Мы собрали основные моменты, на которые стоит обратить внимание.
Юзабилити — это всегда субъективно и индивидуально, универсального решения не существует. Только многочисленные тестирования помогут сделать сайт близким к идеалу.
Смотрите также:
Адаптация под мобильные устройства
Помимо удобства пользователей, правильное отображение сайта на смартфонах и планшетах положительно сказывается на продвижении в поисковиках. Поисковые системы могут понижать в выдаче сайты, которые плохо адаптированы под мобильные устройства.

Как бы выглядела змея, если бы использовала адаптивный дизайн?
Проверьте, как отображается ваш сайт на мобильных устройствах при помощи теста от Google — Mobile-friendly.

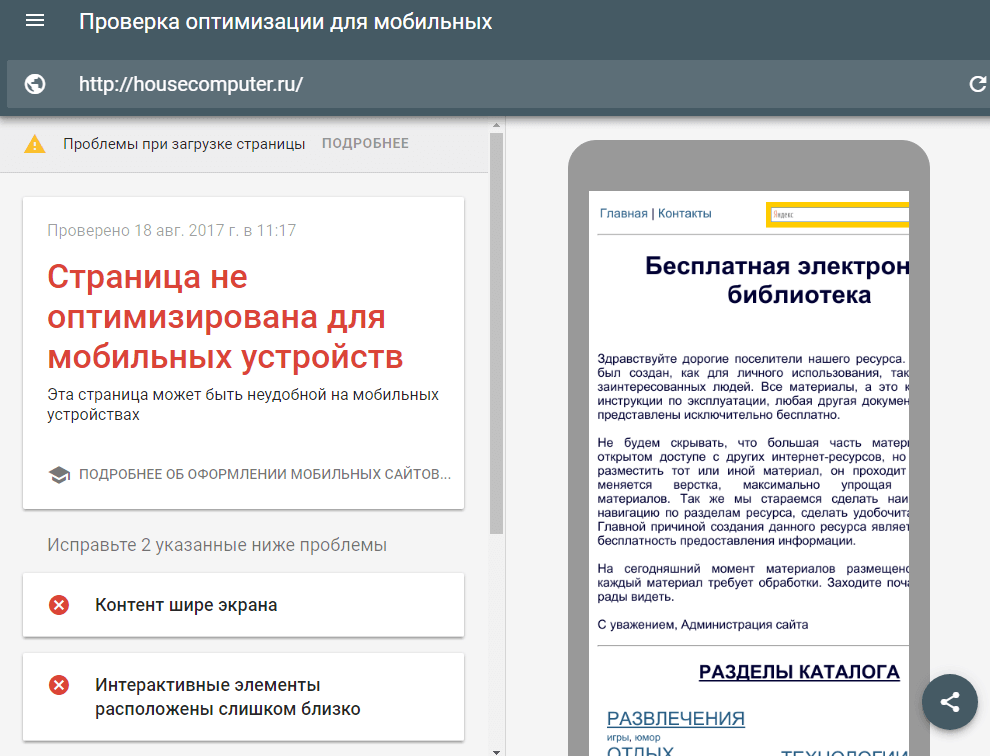
Google указывает на проблемы с отображением и дает советы по их решению
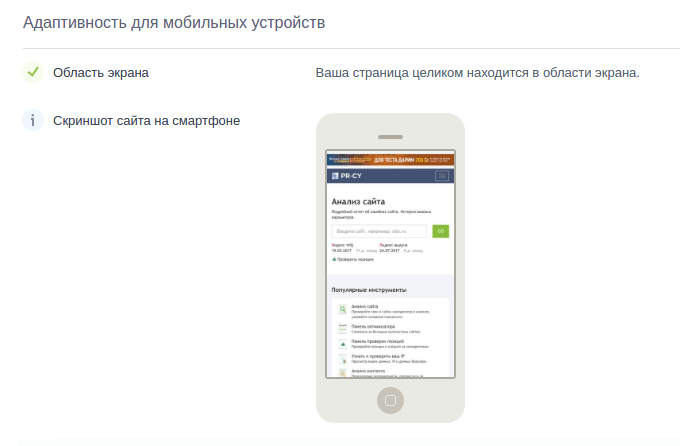
Также адаптивность для мобильных устройств можно проверить в сервисе Анализа сайтов.

Тест на адаптивность в Анализе сайтов
Основные требования к отображению на мобильных устройствах:
- Высокая скорость загрузки;
- Область просмотра должна автоматически подстраиваться под размеры экранов;
- Автоматическая смена размера шрифтов;
- Отсутствие контента, который нельзя воспроизвести на мобильном устройстве, вроде Flash-анимации;
- Удобный дизайн интерактивных элементов, расположение их на определенном расстоянии друг от друга.
Реализовать адаптацию сайта к мобильным устройствам можно тремя способами:
- Адаптивный дизайн;
- Динамический показ;
- Мобильная версия на поддомене.
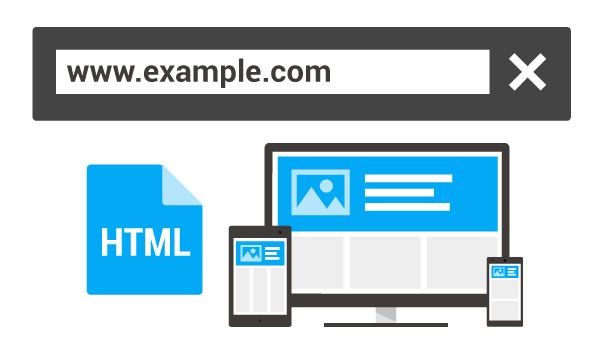
Адаптивный дизайн
Это конфигурация, в которой сервер отправляет одинаковый HTML-код на любые устройства, а размеры элементов страницы корректируются с помощью CSS.

Схематичный пример адаптивного дизайна из справки Google
Плюсы адаптивного дизайна:
- Удобство разработки и поддержки. Структура сайта подстраивается под ширину экрана — для корректного отображения на мобильных устройствах не нужно писать сайт с нуля, достаточно исправлений HTML и CSS.
- Один URL для обычной и мобильной версий сайта. Это избавляет от лишних редиректов и упрощает индексацию поисковыми роботами.
Минусы адаптивного дизайна:
- Пользователи мобильных устройств и пользователи ПК могут преследовать разные цели при обращении к сайту. При адаптивном дизайне мобильная версия — это копия обычной с измененными пропорциями элементов, поэтому второстепенные разделы, которые не нужны основной массе мобильных пользователей могут помешать им найти необходимую информацию.
- «Тяжелые» страницы. При адаптивном дизайне мобильный пользователь загружает полную версию сайта, плюс настройки для мобильной версии. Это снижает скорость загрузки страниц.
- Невозможность переключиться на полную версию сайта.
Подробнее о реализации адаптивного дизайна в справочных материалах Google.
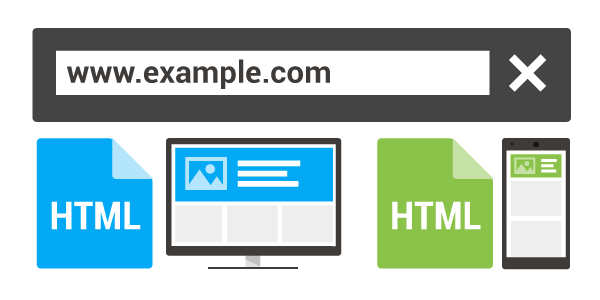
Динамический показ
Это конфигурация, при которой сервер отправляет в ответ на запрос одного URL различные варианты кода HTML и CSS, в зависимости от агента пользователя.

Схематичный пример динамического показа из справки Google
Плюсы динамического показа:
- Минимизация трафика. Можно удалить ненужные JavaScript, оптимизировать HTML и CSS специально для мобильных устройств. Это ускорит загрузку страниц и снизит нагрузку на аппаратную часть устройств пользователей.
- Возможность таргетирования. Можно использовать разную верстку для разных устройств, и, например, отдельно предлагать установить приложения для Android-пользователей из Google Play, а для Apple — из App Store.
Минусы динамического показа:
- Сложность в разработке и поддержке. Необходимо делать несколько вариантов верстки, соответствующе настраивать сервер и следить за актуальностью списка агентов пользователей.
- Механизм определения устройств пользователей. Новый или редкий смартфон может быть не определен, как мобильное устройство.
Подробнее о реализации динамического показа в справочных материалах Google.
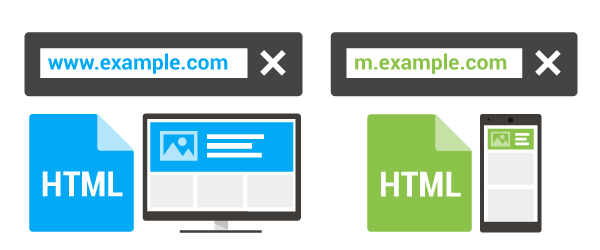
Мобильная версия на поддомене
В этой конфигурации используются разные URL для настольной и мобильной версии сайта. Обычно, при наличии обычной версии сайта по адресу http://example.com/, мобильная версия будет иметь URL вида http://m.example.com/> или http://mobile.example.com/. Мобильная версия на поддомене больше всего подходит для крупных сайтов, вроде интернет-магазинов с широким ассортиментом товаров.

Схематичный пример мобильной версии на поддомене из справки Google
Преимущества мобильной версии:
- Легкость в изменениях. Можно конфигурировать мобильную версию отдельно от основной.
- Удобство для пользователя. Мобильная версия на поддомене — это, фактически, отдельный сайт. На нем можно реализовать упрощенный дизайн и сделать акцент только на том функционале и информации, которые нужны мобильным пользователям.
- Скорость загрузки. Упрощенная мобильная версия меньше «весит» и использует меньше ресурсов устройств пользователей.
- Выбор версии. При использовании разных URL реализуема функция перехода на полную версию сайта в случае необходимости.
Недостатки мобильной версии:
- Высокая сложность разработки и обслуживания. Мобильная версия — фактически, отдельный сайт. Наполнять контентом придется не один сайт, два.
- Урезание функционала и контента в мобильной версии сайта.
Подробнее о реализации мобильной версии на поддомене в справке Google.
Конверсионные элементы
Это то, что побуждает пользователя к совершению определенных действий на сайте: регистрация, подписка на рассылку, репост в социальную сеть, покупка товара или услуги и прочее.
Увеличить конверсию помогут следующие элементы:
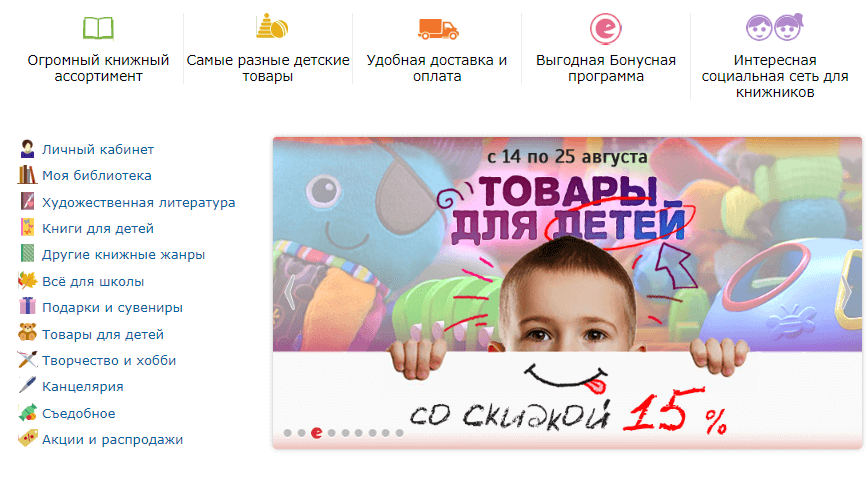
- Акции. Скидки на товар или услугу, второй товар в подарок, бесплатные демо-продукты за подписку — такие предложения повышают конверсию и лояльность пользователей. Сделайте объявление об акции заметным и ограничьте время проведения акции, чтобы у потенциального клиента не возникло желания повременить с конверсионным действием.

Акция на сайте bookvoed.ru
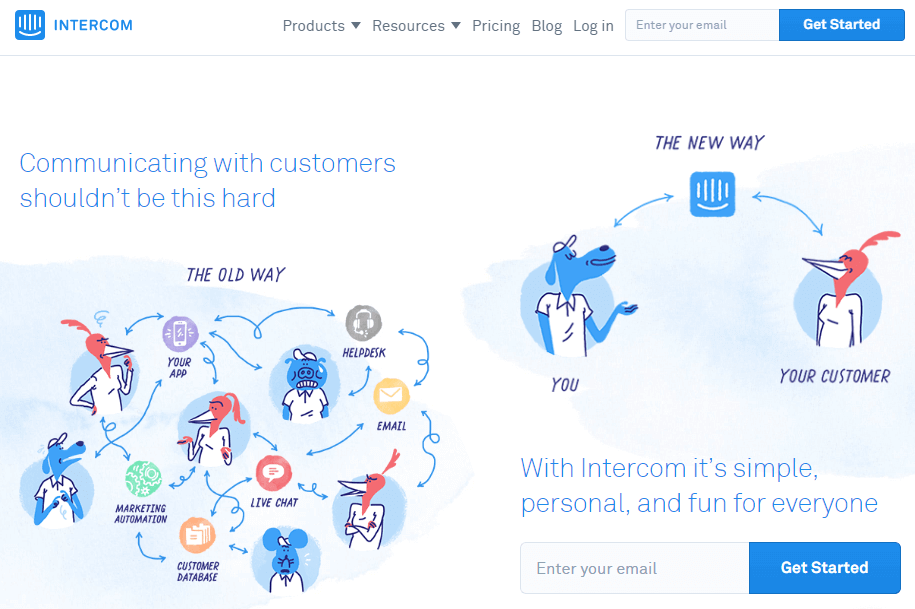
- Картинки и инфографика. Картинки, фотографии и интересная инфографика привлекают больше внимания, чем текст. С их помощью можно рассказать о контексте применения и преимуществах вашего товара или услуги.

Инфографика на сайте intercom.com наглядно показывает, зачем нужен их сервис
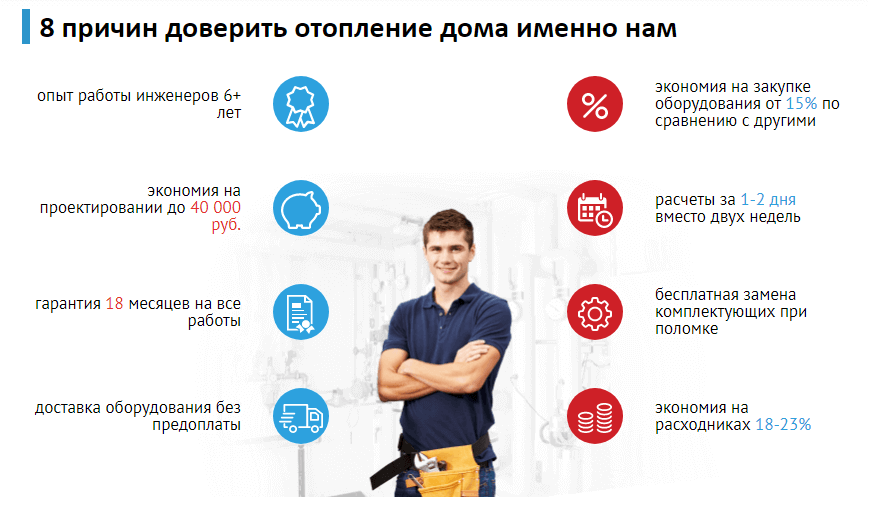
- Конкурентные преимущества. Изложите, чем вы лучше конкурентов. Не используйте такие выражения, как «оперативность работы», «высокое качество продукции» или «профессиональная команда». Это не несет никакой информации. Конкретизируйте, используйте реальные цифры, укажите сроки выполнения заказов, свойства продукции, цены и уровень квалификации сотрудников.

Конкурентные преимущества на сайте progsk.ru
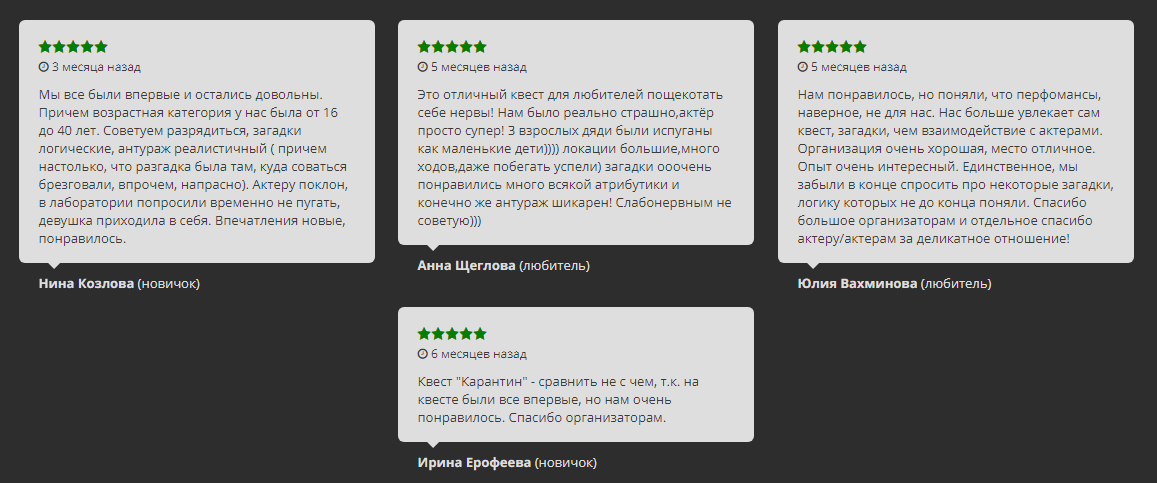
- Социальные доказательства. Могут из себя представлять:
- Блоки с сертификатами качества, наградами и дипломами.
- Блок с отзывами клиентов. Используйте только реальные отзывы!
- Портфолио, если вы предлагаете услуги.
- Блоки социальных сетей.

Система отзывов на сайте mir-kvestov.ru
Эти элементы повышает уверенность клиента в конверсионном действии и доверие к ресурсу в целом.
- Call-to-action (CTA, призыв к действию). Это кнопки «Купить», «Подписаться», «Поделиться» и тому подобные призывы к совершению целевого действия. Элементы CTA должны быть понятны пользователю и хорошо заметны.

СТА-элемент и окружение взаимосвязаны, едины по стилю и в совокупности побуждают к конверсионному действию
Поля ввода данных
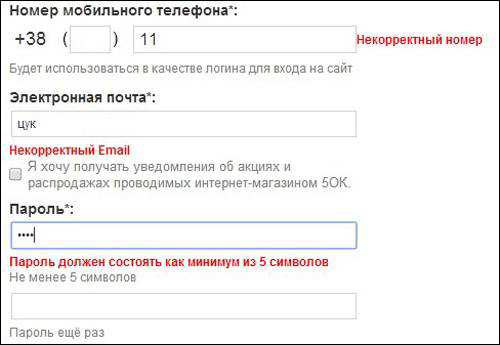
Это то, с чем сталкивается пользователь на заключительном этапе конверсии: регистрационные формы, формы подписок, отзывов, оформления заказов и тому подобные элементы. Не требуйте от клиента заполнения длинных и сложных форм — это убивает конверсию.
- Спрашивайте у клиентов только те данные, которые необходимы в каждой конкретной ситуации. Например, для заказа обратного звонка не нужен адрес электронной почты. Важно! Если ваш сайт действует на территории РФ, приведите формы ввода на сайте в соответствие с 152 ФЗ о персональных данных!
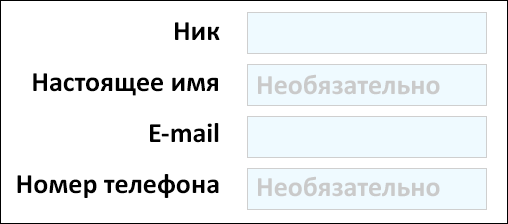
- Укажите необязательные поля в самих полях ввода. Использование сносок со звездочкой или другими символами усложняет процесс заполнения формы.

Отмечайте необязательные поля
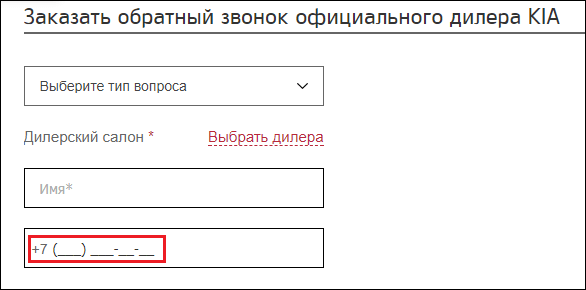
- Используйте подсказки и примеры заполнения полей.

Подсказки упрощают и ускоряют заполнение формы
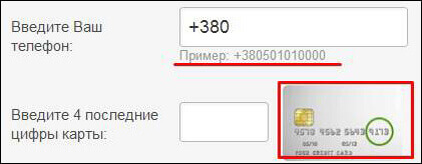
- Используйте маски для полей, где требуется данные в определенном формате: номера банковских карт, номера телефонов и так далее. Маски ввода ускоряют заполнения поля, так как некоторые символы уже будут введены.

Пользователю не нужно вводить дополнительные символы
- Сделайте немедленную проверку корректности данных сразу после ввода. Если пользователь заполнит длинную форму, нажмет «Отправить» и после перезагрузки страницы увидит сообщение, что половина полей заполнены неверно, станет ли он заполнять всё по новой?

Сообщения о неправильном вводе должны появляться мгновенно
- Отключайте кнопку «Отправить» после нажатия, это позволит избежать многократной отправки данных. Или используйте индикатор отправки данных.
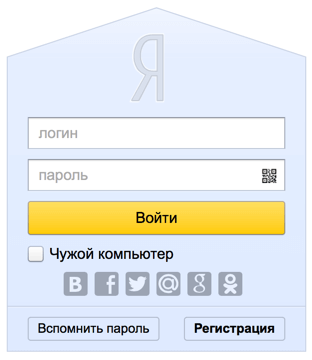
- Добавьте возможность входить на сайт через учетные записи в социальных сетях. Многим пользователям удобно иметь один аккаунт для всех сервисов.

Форма входа Яндекса с возможностью использовать аккаунт соцсетей
Поиск по сайту
Если пользователь сайта не может с первого взгляда найти нужную ему информацию, он обращается к поиску.
Если пользователь обращается к поиску, он уже заинтересован, осталось его не упустить.
Как сделать поиск на сайте?
Существует три способа:
- Создать собственный алгоритм. Тут потребуются усилия веб-мастеров, дизайнеров и маркетологов. Сложен и дорог в реализации.
- Использовать средства CMS. Эффективность встроенных средств внедрения поиска сильно отличаются в зависимости от выбранной CMS.
- Подключить сторонний сервис поиска. Могут быть платными и бесплатными, предоставляют широчайший функционал, в зависимости от выбранного сервиса поиска.
Как улучшить поиск?
- Анализируйте поиск. У сервисов поиска по сайту есть личный кабинет для отслеживания запросов и статистики поиска. Либо настройте отслеживание поиска в Google Analytics. Выделяйте на сайте и поиске наиболее интересные пользователям результаты. Дополняйте сайт материалами, которые пользователи ищут, но не находят.
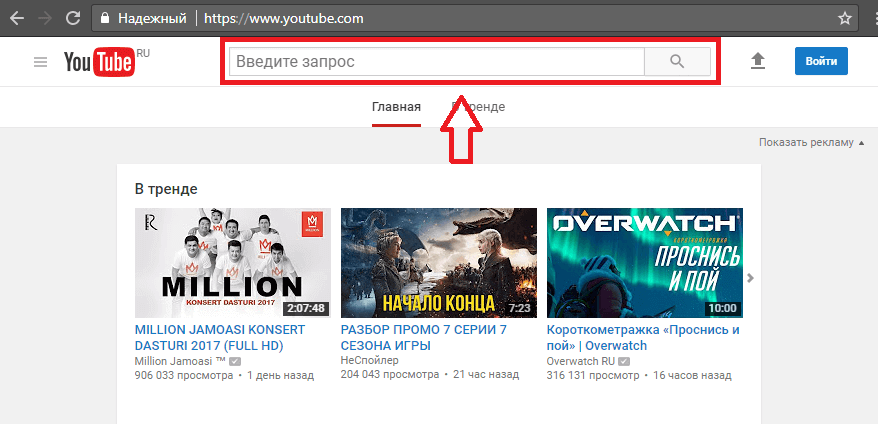
- Строку поиска должно быть хорошо видно при первом взгляде на страницу сайта. Дайте подсказку в самой строке, что это именно поиск, а не что-то другое.

Строка поиска хорошо заметна и имеет подсказку «Введите запрос»
- Предлагайте варианты, когда пользователь вводит запрос. Это избавляет от необходимости вводить запрос полностью и экономит время пользователя.

Пользователь меньше печатает и быстрее находит информацию
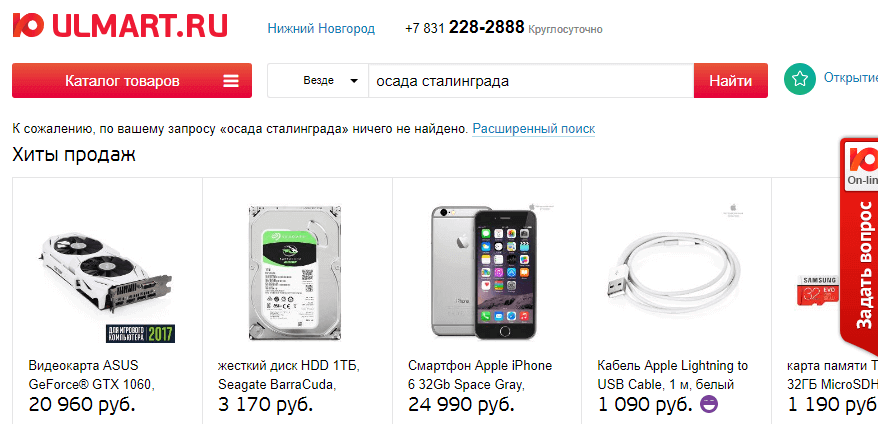
- «Ничего не найдено» не должно быть на вашем сайте. Даже при абсолютно бессмысленном запросе предлагайте пользователю контент на основе его прошлых поисков, расскажите об акциях или наиболее популярных запросах других пользователей.

Поиск на сайте Ulmart
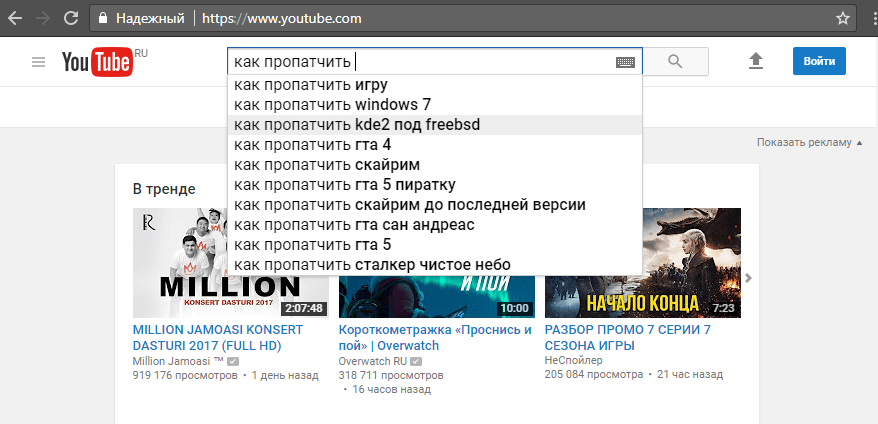
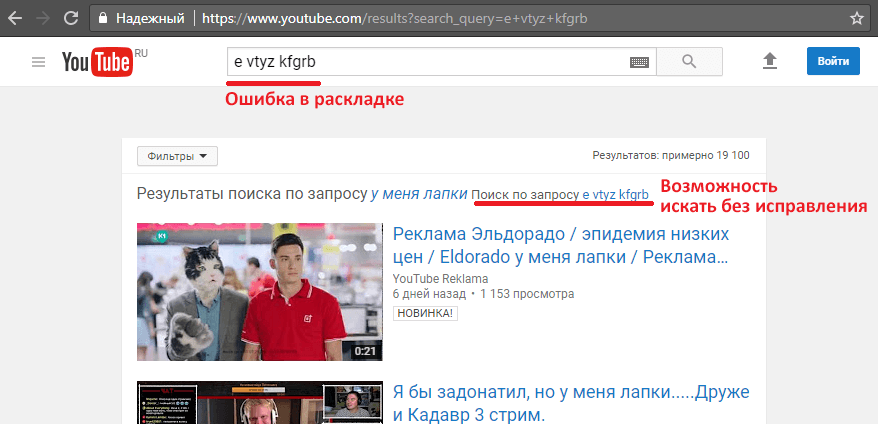
- Настройте отключаемое распознавание опечаток, ошибок и исправление раскладки клавиатуры.

Поиск в Youtube
Контакты и обратная связь
Контактная информация — ключевой элемент коммерческого сайта. Существует множество способов связи с клиентами:
- Номер телефона
- Отдельная страница «Контакты»
- Форма обратной связи
Номер телефона
Телефон остается самым популярным способом связи. Контактный номер на коммерческом сайте традиционно расположен в верхнем правом углу, либо в центре страницы. Обязательно указывайте номер с кодом населенного пункта.
Положительно на конверсии скажется наличие бесплатного для клиента номера формата 8-800-. Сделайте номер телефона максимально заметным на сайте, чтобы потенциальный клиент в его поисках не передумал вам звонить.
Страница «Контакты»
Помимо номера телефона желательно иметь и другие каналы связи с клиентами: электронная почта, соцсети и офисы, если вы работаете не только онлайн. Информацию об этих каналах лучше вынести на отдельную страницу «Контакты»:
- Ссылку на «Контакты» расположите в меню сайта. Она должна быть доступна с любой страницы в 1 клик.
- При оформлении «контактов» используйте микроразметку Schema.org, чтобы контактная информация отображалась в сниппете поисковой выдачи.
- Мобильные номера телефонов указывайте только как дополнительные. Наибольшее доверие пользователя вызовет бесплатный номер формата 8-800-.
- Адрес электронной почты на бесплатном домене, вроде @ya.ru или @mail.ru может вызвать недоверие пользователя. Сервис Яндекса Почта для домена предоставляет возможность бесплатной регистрации почты на собственном домене, если вы имеете к нему доступ.
- Есть пользователи, которые предпочитают менее официальный способ общения — соцсети. Если вы активно ведете группы в соцсетях, то, помимо канала связи, они могут принести дополнительный трафик на сайт.
- Если у вас крупная компания, выложите контакты представителей разных отделов: отдел продаж, кадровая служба, техподдержка и других. Большее доверие клиента вызовут персонифицированные контактные данные: добавьте фото сотрудников, опишите их обязанности в компании. Важно! Использовать фото «сотрудников» с фотохостингов, которые больше похожи на топ-моделей и улыбаются во все 32 белоснежных зуба — плохая идея.
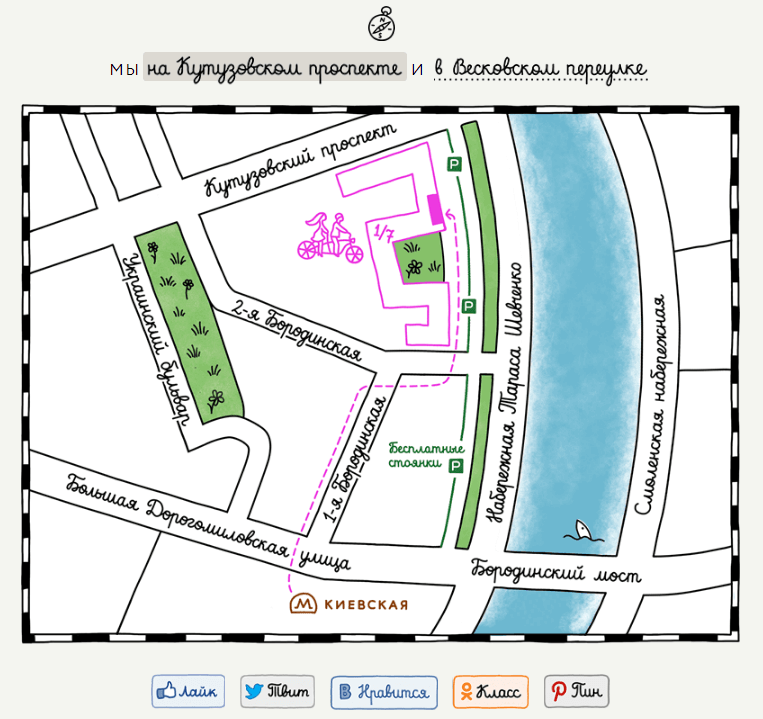
- Если вы работаете не только онлайн, и у вас есть офисы для встречи с клиентами, к адресу в «контактах» добавьте карту со схемой проезда. Если у вас 1-2 офиса, отлично подойдет рисованная карта, оформленная в стиле вашего бренда. Приложите фото входа в офис, особенно, если на нем нет собственной вывески с логотипом. Если офисов/точек продаж больше, лучше использовать встраиваемые интерактивные карты от Яндекса — Конструктор карт или Google — Maps.

Карта со схемой проезда на сайте свадебного салона «Мэри Трюфель»
- Укажите рабочий график. Полезным элементом будет указание времени, до закрытия, например: «До закрытия осталось 2 часа 36 минут.»
- Добавьте юридические реквизиты – ОГРН, ИНН, КПП, юридический адрес, ФИО директора и другие данные, которые могут понадобиться вашим партнерам.
- Полезной будет кнопка «распечатать текстовую версию».
Форма обратной связи
Форма обратной связи может располагаться не только на странице «Контакты», но также на главной и в футере каждой страницы сайта. Лаконичная и ненавязчивая форма заказа звонка, отправки электронного письма или чат с сотрудником онлайн полезны для любого коммерческого сайта. Такие формы можно реализовать как самостоятельно, средствами HTML, CSS и JavaScript, так и использовать встраиваемые сервисы, вроде CallbackHunter, WebATS, EnvyBox.
В собственных формах обратной связи запрашивайте только необходимые данные — для звонка вам не понадобится адрес электронной почты клиента. Важно! Не используйте капчу — вместо ввода непонятных символов с картинки потенциальный клиент может просто предпочесть обратиться к вашим конкурентам.
Шрифты
Доступность текстового материала во многом определяется шрифтами:
- Разрешений экранов устройств, с которых современный пользователь просматривает сайты великое множество: от 1024x600 до 3840x2160 пикселей. Важно, чтобы шрифт был читаем на дисплеях с высоким разрешением, ведь не все умеют или хотят пользоваться зуммированием в браузере. В то же время на дисплеях с низким разрешением текст не должен казаться огромным, по той же причине.
- Достаточный интервал между строками, отступы между абзацами, разделение больших текстов подзаголовками, списки, таблицы и графика улучшают восприятие текста. Чтение текста, который выглядит как сплошная простыня из знаков — крайне утомительное занятие.
- Цвет фона и шрифта должны сочетаться и быть контрастными. Классический вариант — белый фон, черный шрифт. Возможны и другие сочетания, главное, чтобы не «резали глаз», вроде красного текста на черном фоне. Не используйте для фона и шрифта цвета с максимальной цветовой интенсивностью.
- Используйте для заголовков и подзаголовков более крупный и жирный шрифт. Заголовки — это то, за что сразу цепляется взгляд пользователя. Выделить их также можно использование отличных от основного текста цвета и шрифта.
- Не располагайте рядом большое количество гиперссылок в тексте — пользователи с сенсорными экранами будут часто промахиваться и переходить не на ту страницу.
- Используйте не более 4-5 разных шрифтов на сайте: 2 основных — для заголовков и текстов и 2-3 дополнительных — для меню, навигации и блоков выделения, вроде цитат, сносок и важной информации.

Главное правило при подборе шрифта для сайта
Цвета на сайте
- Используйте одну цветовую схему на всех страницах сайта. Разные цвета на страницах могут ввести пользователя в заблуждение.
- При выборе цвета учитывайте возрастную категорию посетителей сайта. Для детей цвета должны быть яркими и теплыми, более холодные и менее насыщенные цвета подойдут для аудитории среднего возраста, для людей старшего возраста больше подойдут мягкие, пастельные тона.
- Цвета и насыщенность должны соответствовать теме сайта и фирменному стилю. При наличии готового логотипа используйте его цвет в качестве основного цвета на сайте.
- Используйте не более 5 цветов. Сделать привлекательный сайт в монохромном стиле — крайне сложная задача, а использование всех цветов радуги может создать впечатление аляпистости.
- Подбирайте гармонирующие цвета. Если вы не сильны в колористике используйте бесплатные сервисы по подбору цветов:
- Используйте преобладающий цвет только в тех элементах, на которые хотите обратить внимание пользователей:
- Логотип;
- Вкладки меню;
- Конверсионные элементы;
- Важная информация;
- Заголовки и названия;
- Не используйте цвет, как единственный способ индикации на сайте. Например, в поле ввода недостаточно отметить красным цветом некорректные данные. Сообщайте об ошибках текстовым уведомлением и дополните цветовой индикацией. Люди с нарушением цветового восприятия скажут вам «спасибо!».
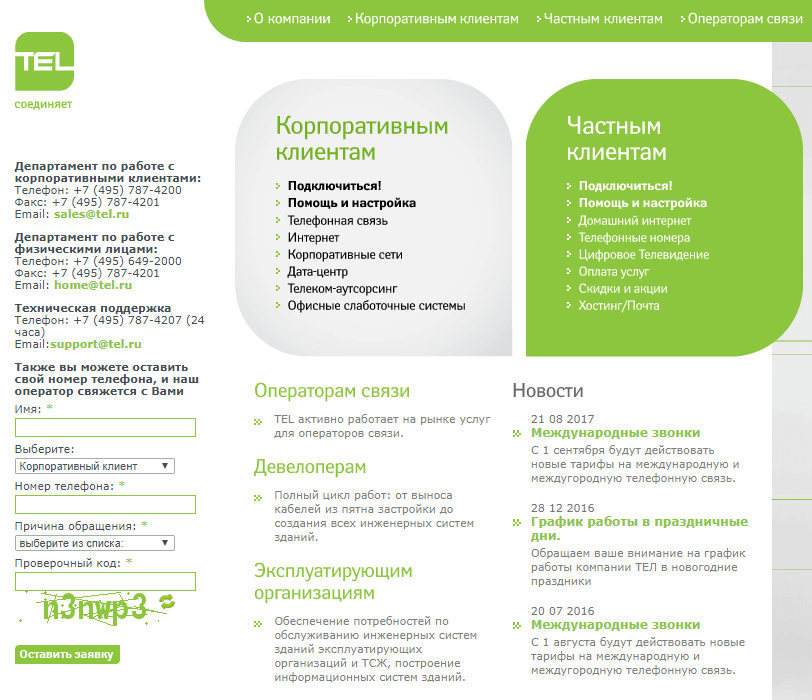
- Классический цвет для ссылок — синий. Ссылки синего цвета используют все браузеры по умолчанию, а также Google, Yandex, Wikipedia, Facebook, Twitter и другие популярные сайты. Поэтому, пользователи привыкли видеть именно такой цвет ссылок. Можно использовать и другие цвета, главное, чтобы они были контрастны фону и не совпадали с цветом остального текста. Помните, что ссылки нестандартного цвета некоторые пользователи могут найти не сразу.

Зеленый цвет ссылок на сайте tel.ru
Важно учитывать эмоциональную составляющую, которую передает цвет:
Красный
Ассоциируется с энергией, теплом, азартом, срочностью, желанием, волнением и опасностью. Привлекает внимание сильнее остальных цветов. Часто используется для побуждения к действиям, в ресторанах используется для поднятия аппетита.

Сайт ресторана Green Onion
Оранжевый
Вызывает такие ассоциации как энергия, дружелюбие, радость, вдохновение, бодрость и творчество. Хорошо подойдет для сайта семейной направленности.

Сайт bambibus.pl
Желтый
Настроение, которое вызывает желтый цвет может различаться в зависимости от оттенка. Ярко-желтый ассоциируется с энергией, бодростью, молодостью и профессионализмом. Пастельные или темные оттенки — дают ощущение старины, мудрости.

Сайт profoundgrid.com
Зеленый
Граничит между теплыми и холодными оттенками и может передавать множество разных эмоций и ассоциаций в зависимости от яркости, тона и насыщенности — природа, спокойствие, гармония, здоровье, стабильность, рост, уверенность, финансы, знание. Сайты с зеленым цветом оформления имеют самую сбалансированную атмосферу.

Сайт конференции dConstruct
Синий
С синим цветом людей ассоциируется безопасность, открытость, надежность, профессионализм, спокойствие, дружелюбие, печаль. Часто применяется крупными компаниями и банками.

Сайт Facebook
Фиолетовый
Означает роскошь, романтику, тайны, мистику, креативность, сон, воображение и космос.

Сайт бренда Milka
Розовый
Пастельные оттенки розового дают ощущение женственности, романтики, нежности, сладости, невинности, привязанности. Насыщенный розовый может означать молодость, дерзость, протест, энергичность.

Сайт Barbie
Коричневый
Цвет природы, уверенности, приземленности, долговечности, надежности, комфорта и старины.

Сайт ресторана Barley's
Черный
Это цвет влияния, роскоши и элегантности и опыта. Часто используется в продвижении премиальных товаров и ассоциируется с профессионализмом и аккуратностью. В веб-дизайне редко встречается в чистом виде, обычно используются темные оттенки серого.

Сайт дизайн-студии VisualQuimia
Белый
Белый ассоциируется с чистотой, свежестью, минимализмом, строгостью, простотой и невинностью.

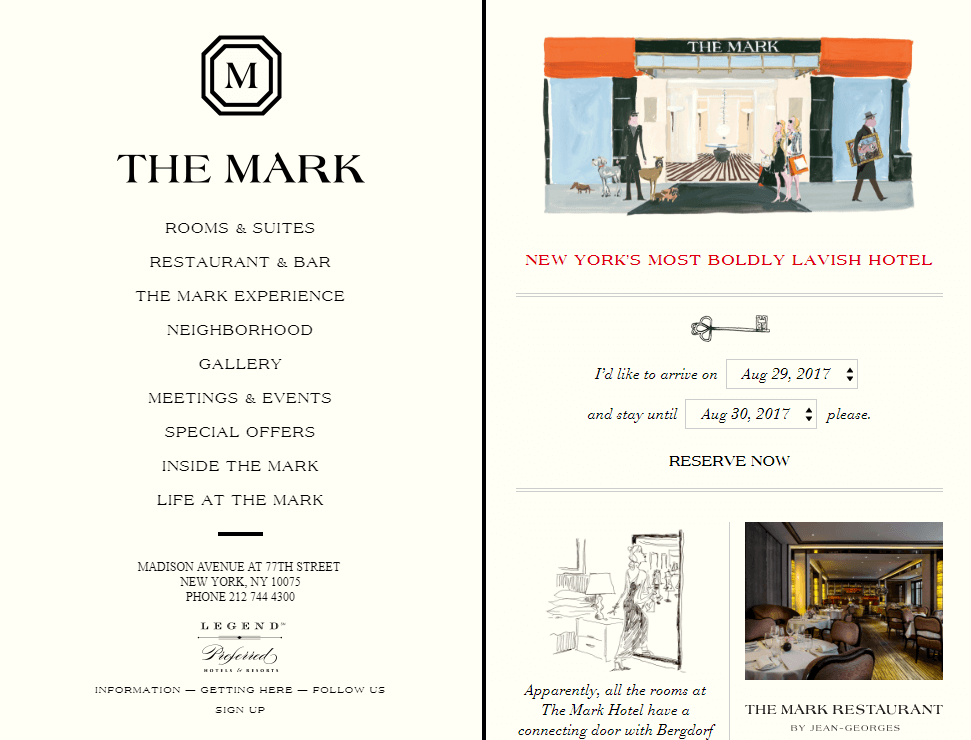
Сайт отеля The Mark
Серый
В зависимости от оттенка может вызывать разные эмоции, которые связаны как с черным, так и с белым цветом.

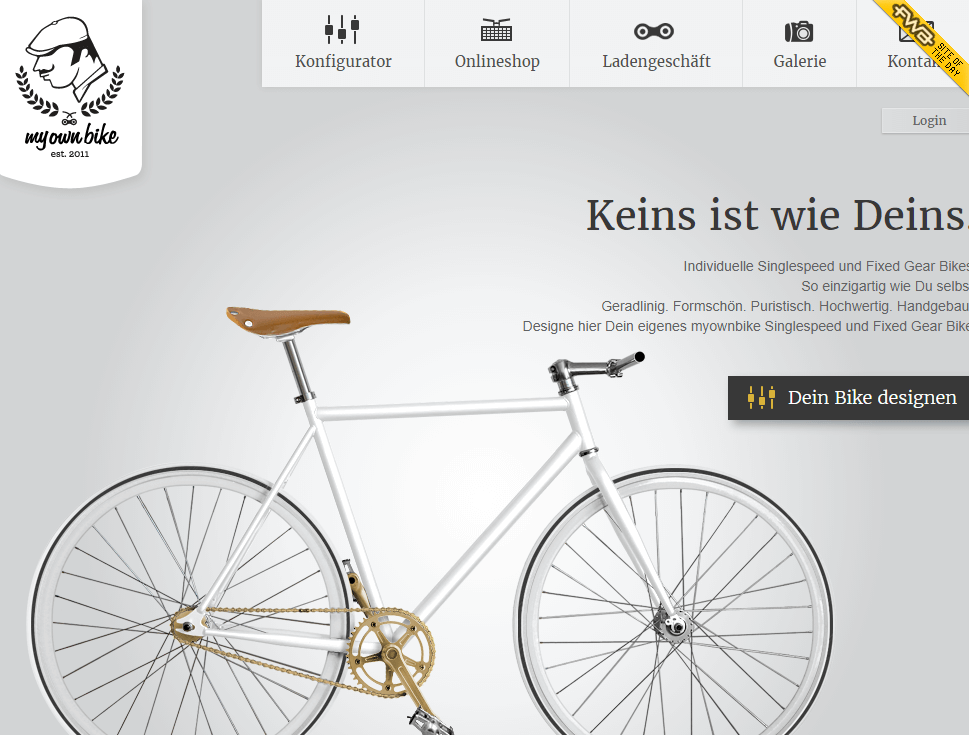
Сайт myownbike.de
Расположение элементов страницы
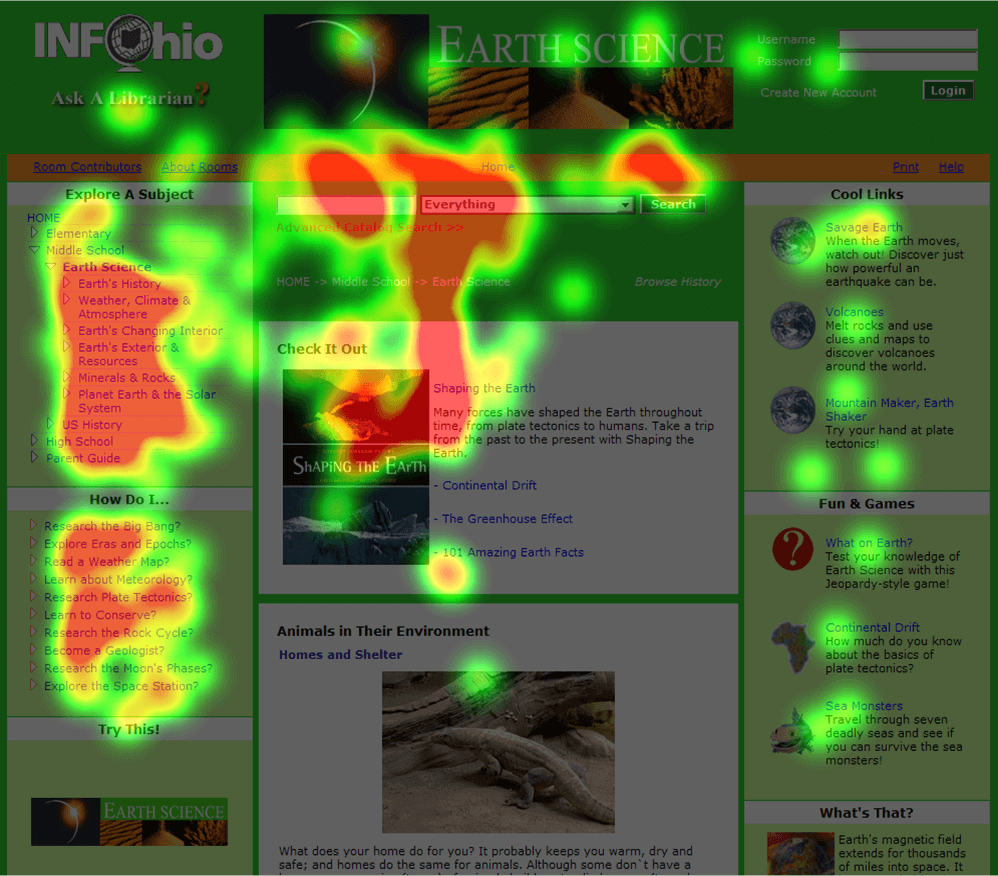
В большинстве случаев, взгляд пользователя из западного мира первым делом падает на верхнюю часть веб-страницы, пробегает по ней слева направо и спускается ниже, пока не найдет, за что зацепиться. После этого снова движется слева направо. Затем, опять следует движение глаз вниз.
Таким образом получается путь, похожий на буквы F или Z.

Тепловая карта сайта показывает, что наибольшее внимание пользователи уделяют левой части страницы и верхнему центру
В связи с этим в интернете устоялись некоторые правила по размещению элементов на сайте:
В верхней части страницы располагаться наиболее важные элементы, которые должны отображаться на каждой странице сайта:
- Логотип — верхний левый угол, должен быть кликабельным и ссылаться на главную;
- Контактная информация — вверху справа или в центре;
- Корзина интернет-магазина — верхняя правая часть;
- Поле поиска по сайту — верхняя правая или центральная часть;
- Поля для регистрации/авторизации должны быть в правой верхней части страницы, но не рядом с поиском;
- Горизонтальное меню сайта также располагается в верхней части сайта.
В центральной части страницы располагается основной контент — тексты, изображения, сетка товаров и прочее, в зависимости от направленности сайта. Если предусмотрено вертикальное меню, то оно также располагается в центральной части сайта вдоль левой границы.
Нижняя часть веб страницы обычно содержит информацию о разработчиках сайта, ссылки на группы в соцсетях, ссылки на правовую информацию и статистические данные. Также в нижней части сайта могут быть продублированы контактные данные и горизонтальное меню сайта.
Логотип и favicon
Логотипу не всегда уделяют внимание, в то время, как это важная часть не только сайта, но и бренда в целом. Хороший логотип сделает ваш сайт узнаваемым, плохой — может отвратить от вас клиентов.
Логотипы бывают трех типов:
1. Текстовые. Используют графическое начертание названия организации или бренда;

Текстовый логотип
2. Символьные. В качестве лого использую стилизованное изображение или картинку;

Символьный логотип
3. Комбинированные. Состоят из картинки и текста.

Комбинированный логотип
Требования к качественному логотипу:
- Должен быть запоминающимся. Слишком замысловатый, с избытком мелких деталей или слишком простой логотип не будет узнаваем.
- Должен быть уникальным. Если ваш логотип посетитель сайта уже где-то видел в другой сфере, которая не связана с вашим сайтом, никакое, даже самое заманчивое предложение не вернет его доверие.
- Должен ассоциироваться с компанией, брендом или направленностью вашего сайта.

Камертоны на логотипе компании Yamaha — одного из старейших и крупнейших производителей музыкальных инструментов
- Должен быть масштабируемым. Убедитесь, что ваш логотип будет выглядеть одинаково хорошо, как в хедере сайта, так и на огромном уличном билборде.
- Текстовый или комбинированный логотип не может содержать фразу. Максимум 1-2 слова или аббревиатура.
- Содержит не более двух цветов.
- Цвета и размер логотипа должны сочетаться с шаблоном оформления сайта.
Favicon (фавикон) — значок веб-страницы, который отображается браузером во вкладке перед названием страницы, а также в качестве картинки во вкладках, закладках и в других элементах интерфейса. Имеет разрешение 16x16 пикселей и формат ICO. Favicon выделит ваш сайт в поисковой выдаче и сделает его более запоминаемым.

Favicon на вкладке браузера

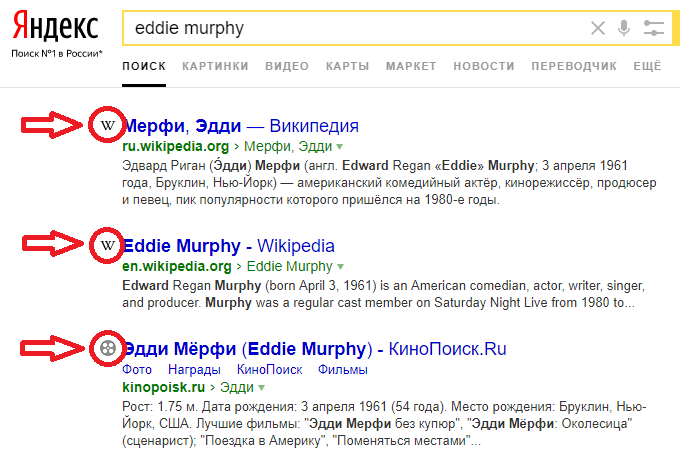
Favicon в поисковой выдаче Яндекса
Лучший вариант — сделать favicon из логотипа сайта. Если это невозможно, постарайтесь, чтобы он максимально коррелировал с логотипом. Для генерации фавиконок можно воспользоваться онлайн-сервисом.
Бесплатные онлайн-конструкторы логотипов
Тут вы сможете найти книги и чек-листы, которые помогут вам самостоятельно проводить аудит и поисковое продвижение сайтов.
Онлайн-сервисы для проведения поискового аудита сайтов и/или страниц